什麼是 Hexo?
Hexo 是一個快速、簡單且強大的網誌框架。Hexo 使用 Markdown(或其他渲染引擎)解析您的文章,並在幾秒鐘內,透過漂亮的主題產生靜態檔案。因為它能快速並且簡單的搭建自己的部落格,因此越來越多人開始使用HEXO。
你可以很輕易地透過官網的教程安裝HEXO,但若你是對這方面完全陌生的"小白",你可以透過本篇文章完美安裝HEXO,在教程當中會提供各種可能在安裝過程中會遇到的錯誤解決方式,若還是無法成功安裝的人歡迎在回覆當中詢問,我會嘗試幫你解答。
準備工作
你只需要安裝以下兩種軟體,就可以開始搭建。
- Node.js (建議使用10.0及以上版本)
- Git
什麼是Node.js?
Node.js是一個能夠在伺服器端運行JavaScript的開放原始碼、跨平台JavaScript執行環境。Node.js大部分基本模組都用JavaScript語言編寫。在Node.js出現之前,JavaScript通常作為用戶端程式設計語言使用,以JavaScript寫出的程式常在用戶的瀏覽器上執行。
Node.js的出現使JavaScript也能用於伺服器端編程。Node.js含有一系列內置模組,使得程式可以脫離Apache HTTP Server或IIS,作為獨立伺服器執行。
什麼是Git?什麼是Github
Git 是一個分散式版本控制軟體,最初由 Linus Torvalds 創作(也是作業系統 Linux 系統的開發者),其最初目的是為更好地管理 Linux kernel 開發而設計,其具備優秀的 merge tracing 合併程式碼的能力(使用程式碼 snapshot 來比較歷史版本差異)。
Github 則是一個支援 git 程式碼存取和遠端托管的平台服務,有許多的開放原始碼的專案都是使用 Github 進行程式碼的管理。若是讀者未來有志於從事程式設計相關工作的話,建議可以熟悉掌握 Git 和 Github 的使用,並建立自己的 Github profile 作品集。
若對Git使用上有任何問題,可以參考這個網站:連猴子都能懂的Git入門指南
安裝Git與Node.js
Git
1 | sudo apt-get install git-core |
- Linux(Fedora,Red Hat,CentOS)
1 | sudo yum install git-core |
- Windows
到Git官網下載合適版本:下載鏈接
下載好之後會有Git Bash、Git CMD、Git GUI,我們需要利用Git Bash來操作。

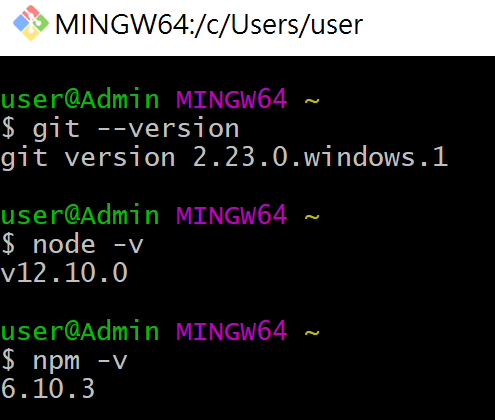
下載成功之後打開Git Bash,輸入git --version回車,若版本正確則代表安裝成功。
Node.js
接著安裝Node.js。Hexo基於Node.js,所以需要安裝Node.js及npm。
有兩種辦法:(新手建議直接下載安裝)
- 使用nvm安裝 (安裝NVM來安裝node.js)
- 直接下載安裝:下載鏈接(選擇LTS下載適合版本即可)
安裝完之後,在Git Bash輸入:
1 | node -v |
版本正確則代表安裝成功。

安裝HEXO
STEP 1
若上述必備軟體都已經成功安裝,那你就可以打開Git Bash輸入下方指令,透過npm即可完成HEXO的安裝。
1 | npm install hexo-cli -g |

STEP 2
然後檢查是否安裝成功
1 | hexo -v |
若無出現錯誤代表安裝成功。

若你在這一步出現bash: hexo command not found,很有可能是你的npm\node_modules\hexo-cli\bin並未加入環境變量,可以參考這篇文章。
建置部落格
STEP 1
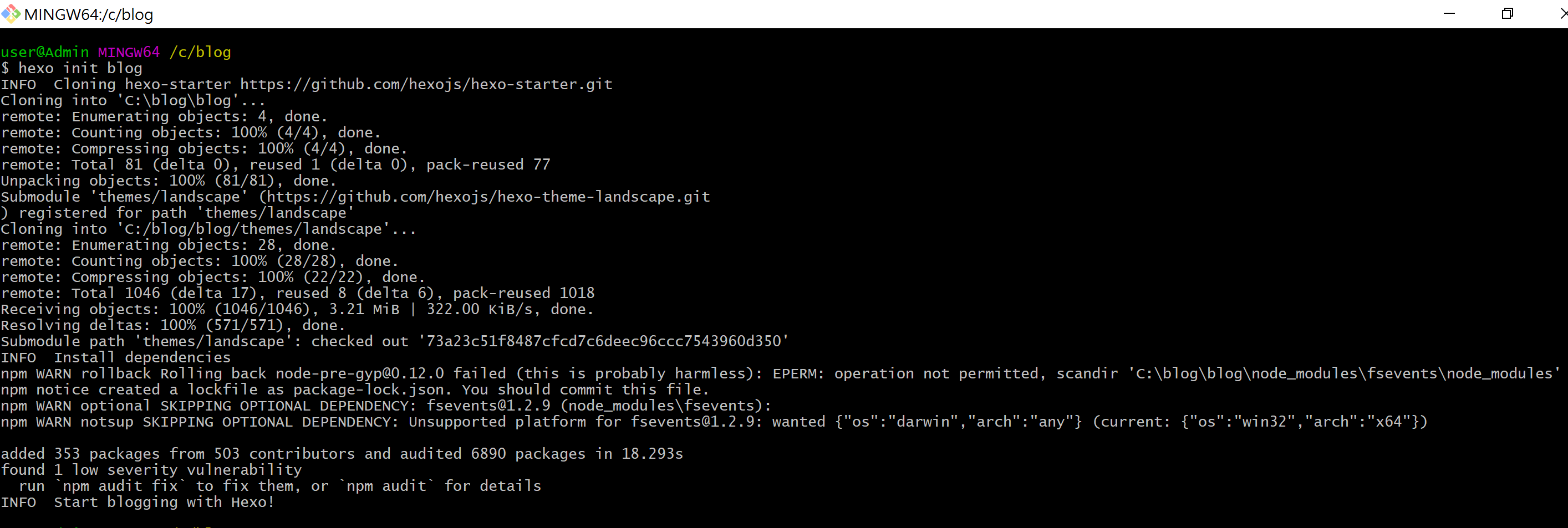
在電腦隨便一個地方新建一個資料夾作為部落格的目錄,我將資料夾命名為blog(請將blog改成你的資料夾名),然後執行下方指令。
1 | hexo init blog |
若出現INFO Start blogging with Hexo!代表成功。

STEP 2
接著輸入 cd blog 進入blog內,然後輸入npm install。

建立完成後會出現以下檔案:
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
- _config.yml
網站配置檔案,您可以在此配置大部分的設定。
- package.json
應用程式資料。EJS, Stylus 和 Markdown renderer 已預設安裝,您可以稍後移除。
- scaffolds
存新文章及新頁面的初始設置。
- source
存文章、頁面、圖片…等檔案。 資料夾名稱開頭為 _ (底線) 和隱藏檔案會被忽略,除了 _posts 資料夾以外。 Markdown 和 HTML 檔案會被處理並放到 public 資料夾,而其他檔案會被拷貝過去。
- themes
主題資料夾。Hexo 會根據主題來產生靜態檔案。
之後才會出現的目錄:
- node_modules
node.js 各種庫的目錄。
- public
生成靜態文件目錄。
本地測試
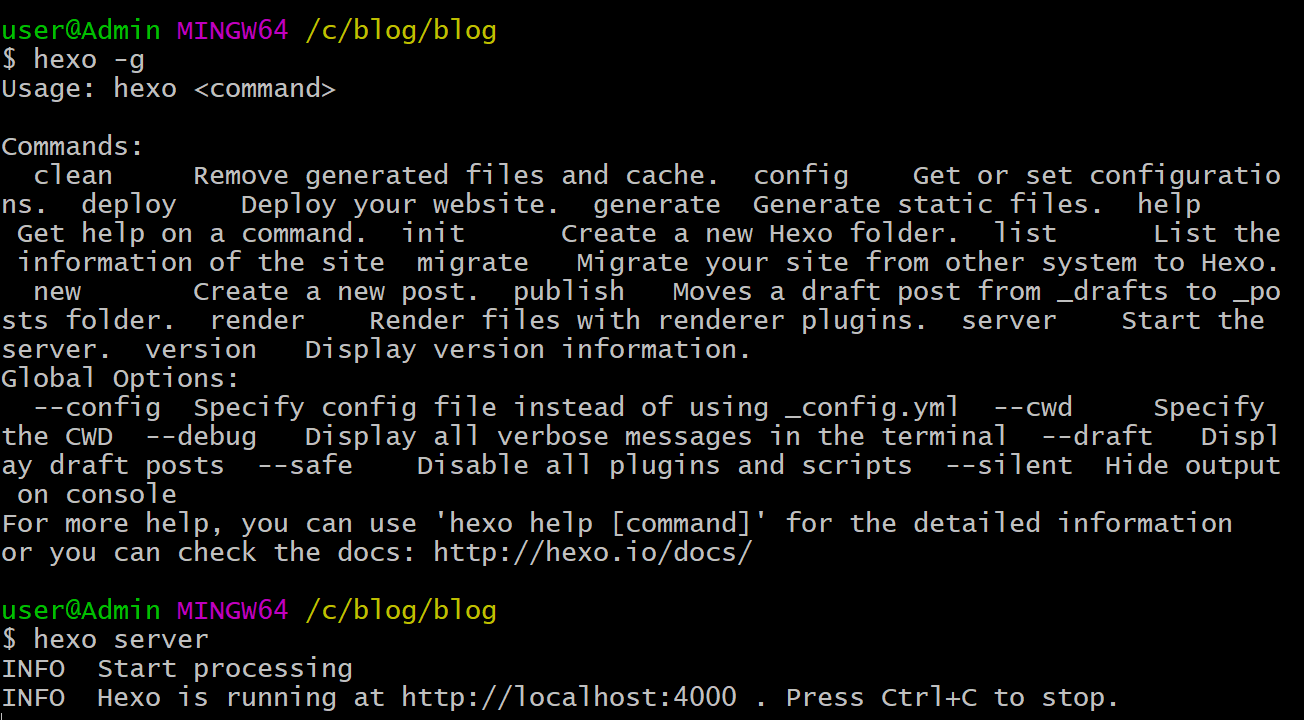
Git Bash輸入下方命令:
1 | hexo -g |
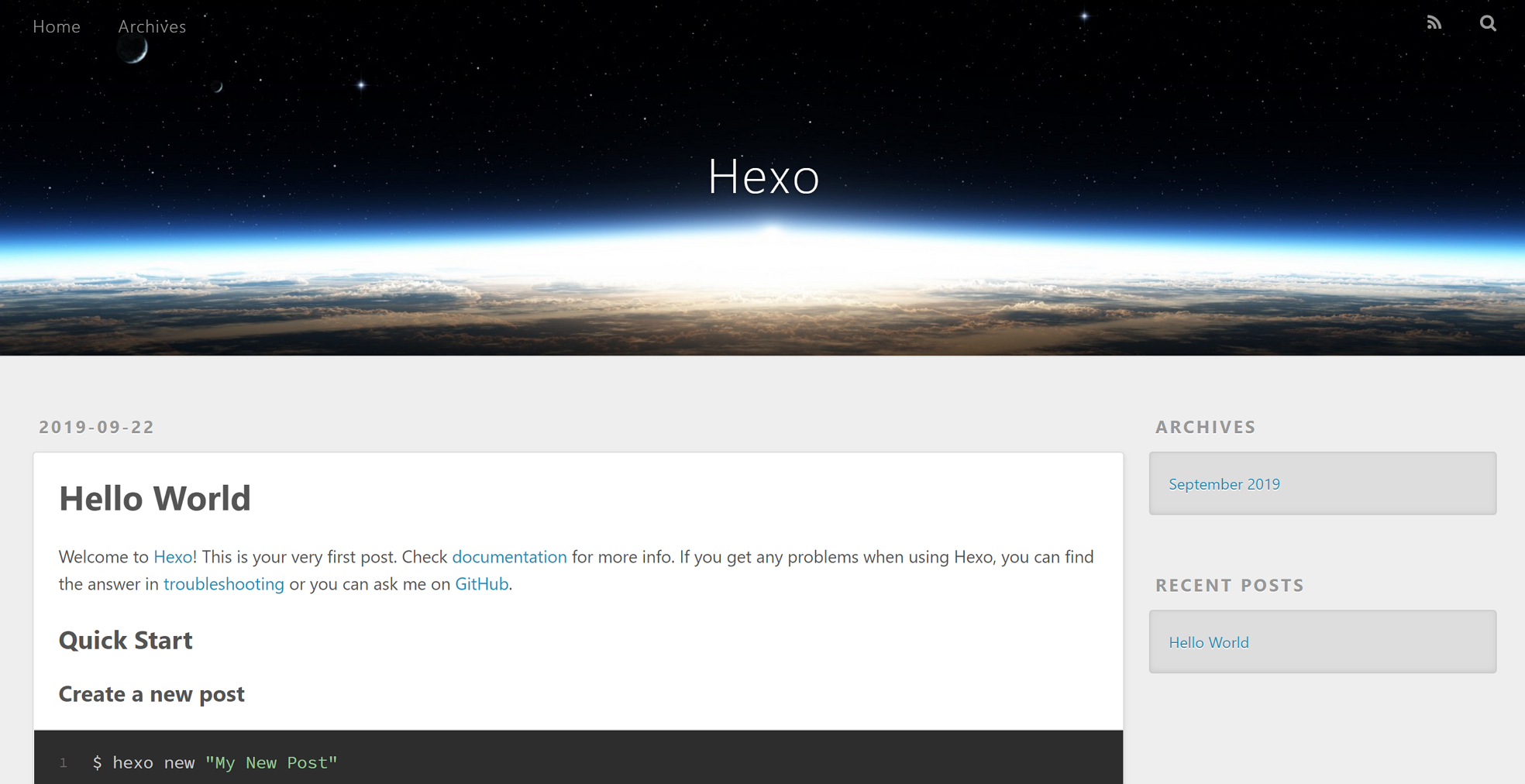
若出現INFO Hexo is running at http://localhost:4000 ... ,打開http://localhost:4000即可看到生成的部落格頁面。Ctrl+C可關閉本地服務。


將Hexo部署到Github
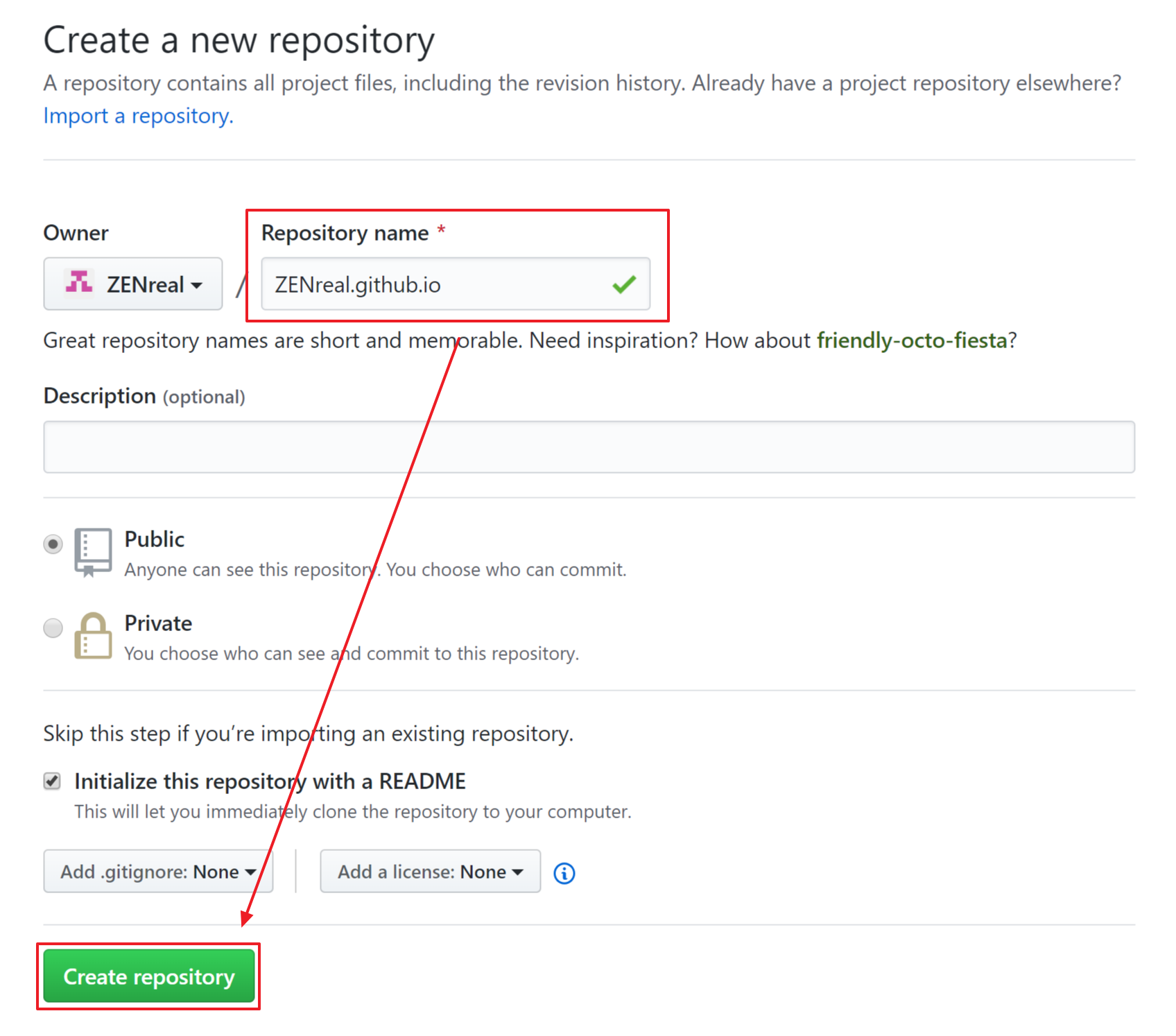
首先需要註冊Github帳號,並且登入新建一個repository,命名格式:用戶名.github.io(若是不會註冊,請參考這篇文章。)
例如我的用戶名為ZENreal,我的repository name就應該輸入 ZENreal.github.io,若不按照這個格式命名,之後部署到Github pages時就無法識別。(而這個repository name就是訪問你部落格的鏈結)

配置SSH
STEP 1
打開Git Bash輸入:
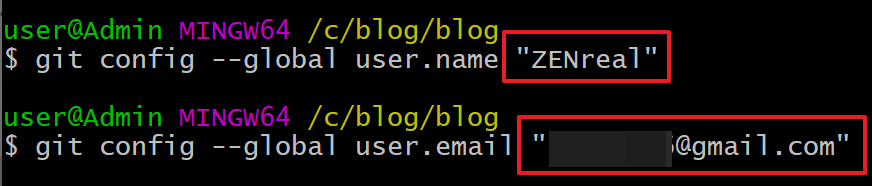
1 | git config --global user.name "Github 用戶名" |

STEP 2
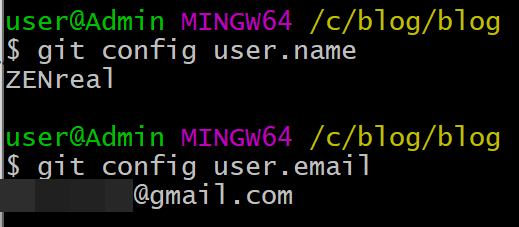
成功後會生成本地密鑰,請輸入以下命令檢查是否正確。
1 | git config user.name |

STEP 3
確認無誤之後輸入:
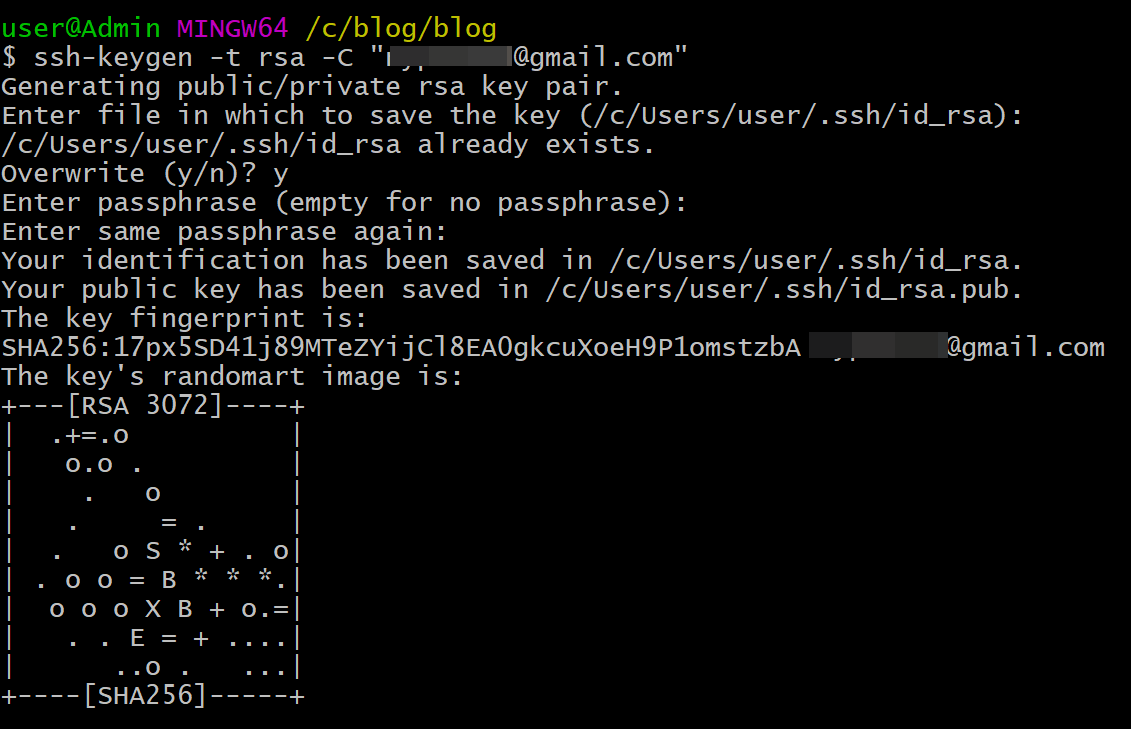
1 | ssh-keygen -t rsa -C "Github Email" |
創建SSH。

- 當出現
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):時請按Enter。 Enter passphrase (empty for no passphrase):(輸入加密串) Enter same passphrase again:(再次輸入加密串)
這個密碼會在你提交項目時使用,如果為空提交項目時則不用輸入。這是防止別人往你的項目裡提交內容。
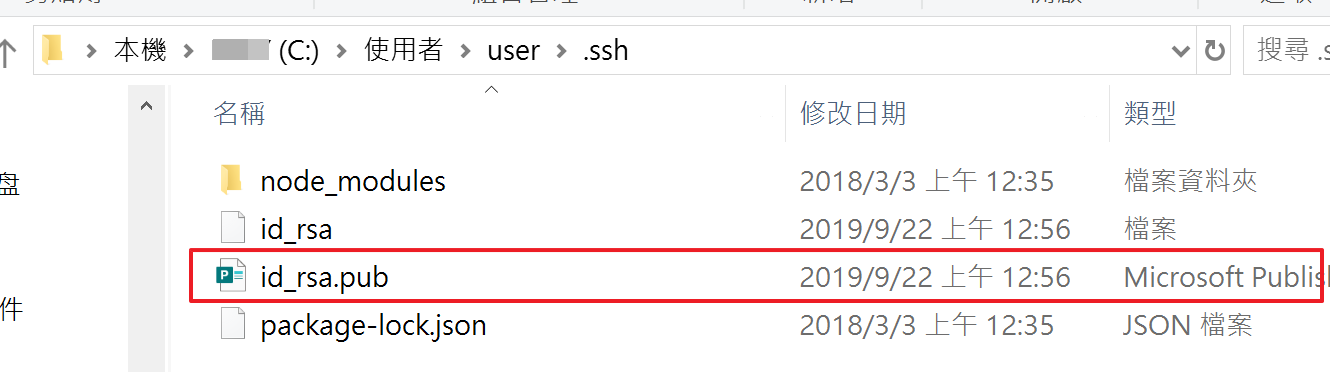
接著你可以在你的user資料夾內找到.ssh這個資料夾,裡頭會有id_rsa、id_rsa.pub。id_rsa是你電腦的私人密鑰,id_rsa.pub是公共密鑰。
你需要把公共密鑰放到Github使得公鑰能夠匹配私鑰,才能通過Git將你的檔案上傳到Github。

STEP 4
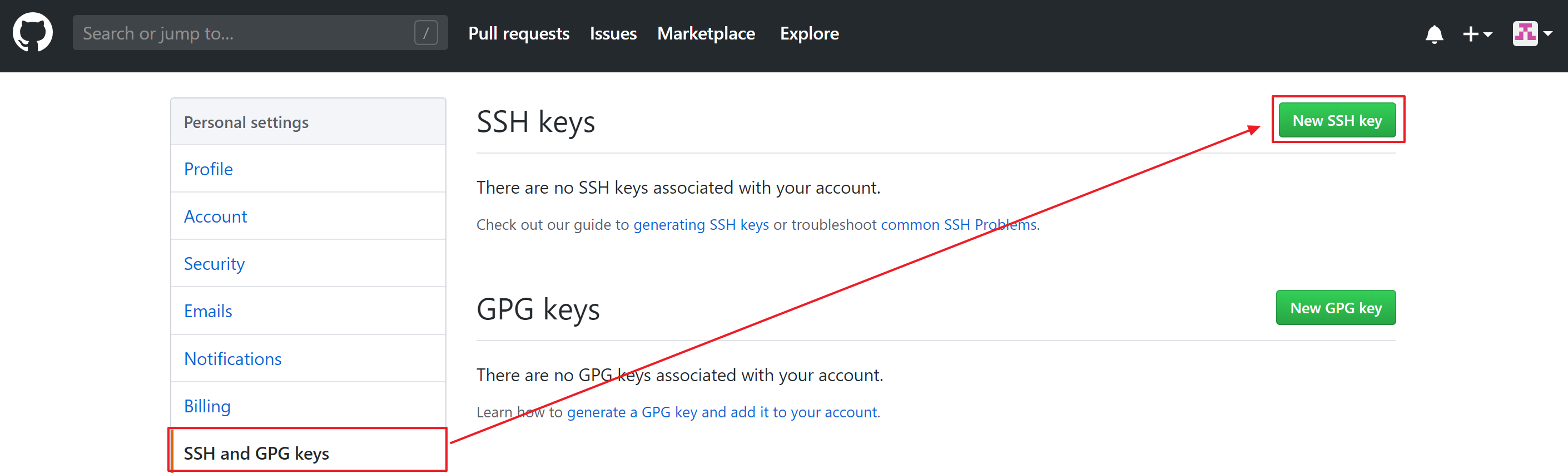
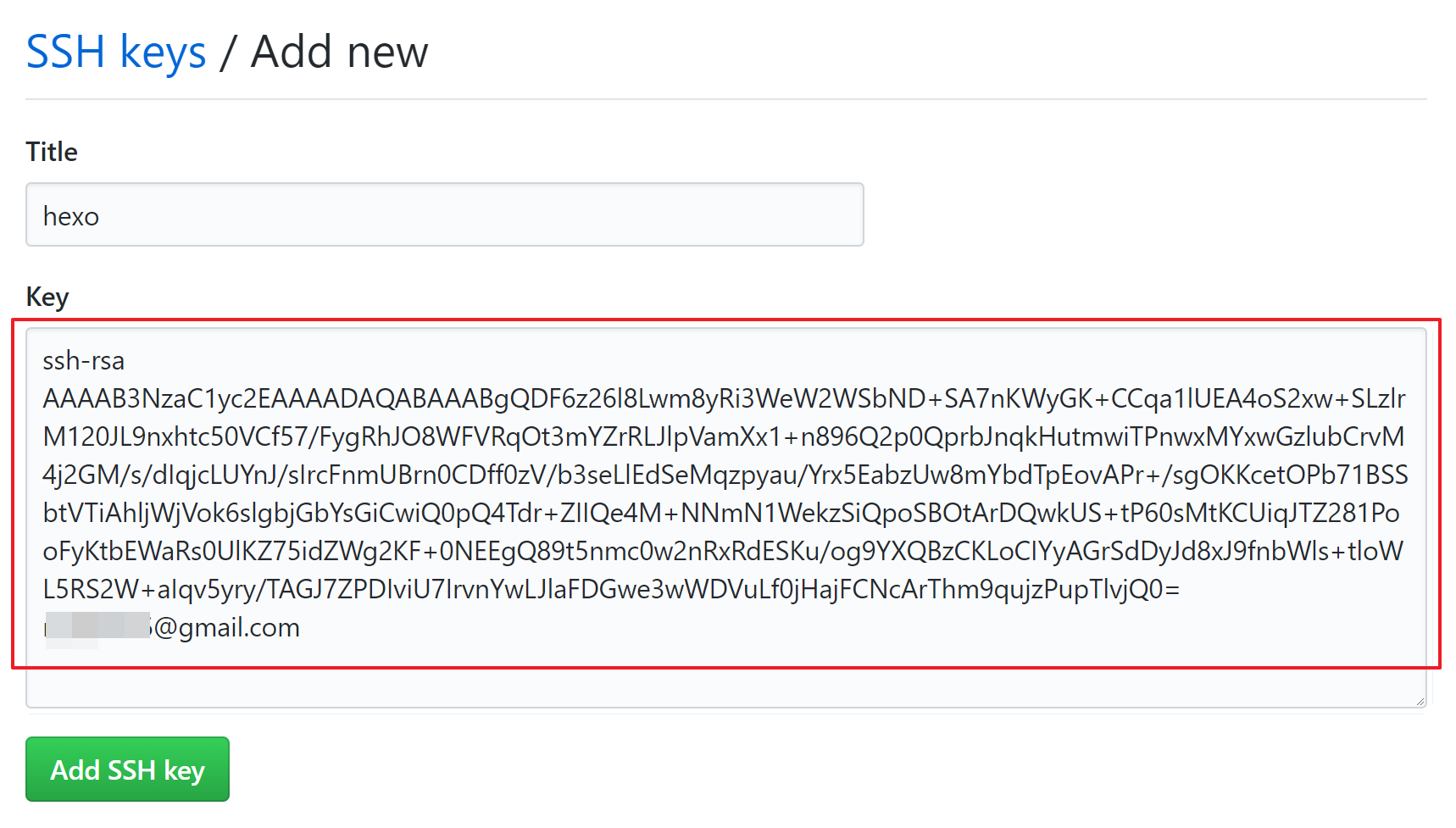
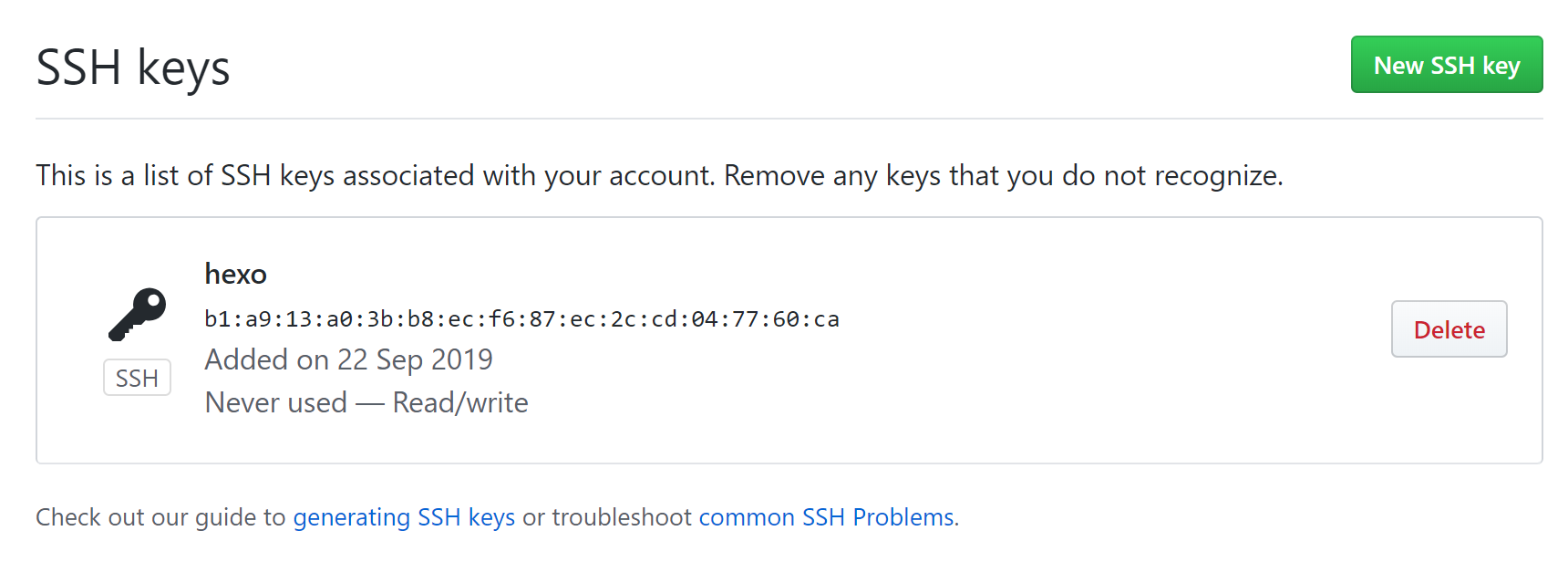
使用文字檔打開id_rsa.pub,將裡頭內容複製,貼到 Github(右上角頭像旁倒三角形) -> Settings -> SSH and GPG keys ->New SSH key -> Key中。




你有可能會遇到的問題:
Connecting to GitHub with SSH
Error: Permission denied (publickey)
部署到Github
STEP 1
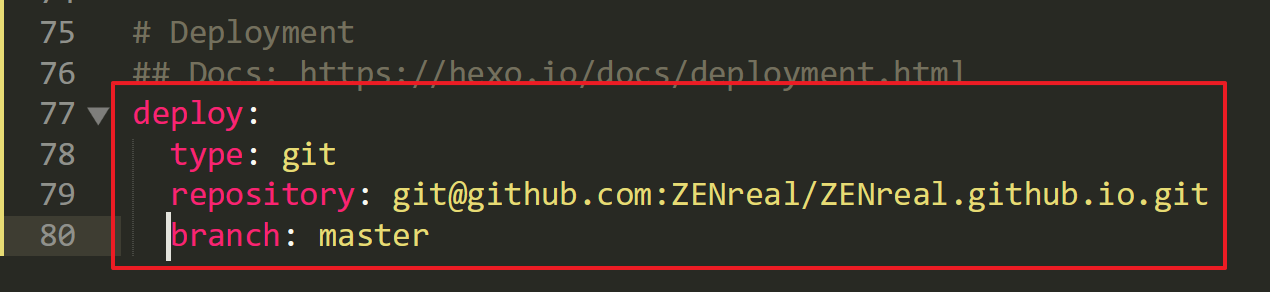
打開部落格目錄,找到主題配置文件(BLOG根目錄\config.yml),拉到最底下 deploy片段,按照以下格式修改:
1 | deploy: |
注意:冒號必須使用英文半形,且冒號後方都必須空一格。 type,repository,branch前方必須空兩格英文半形。

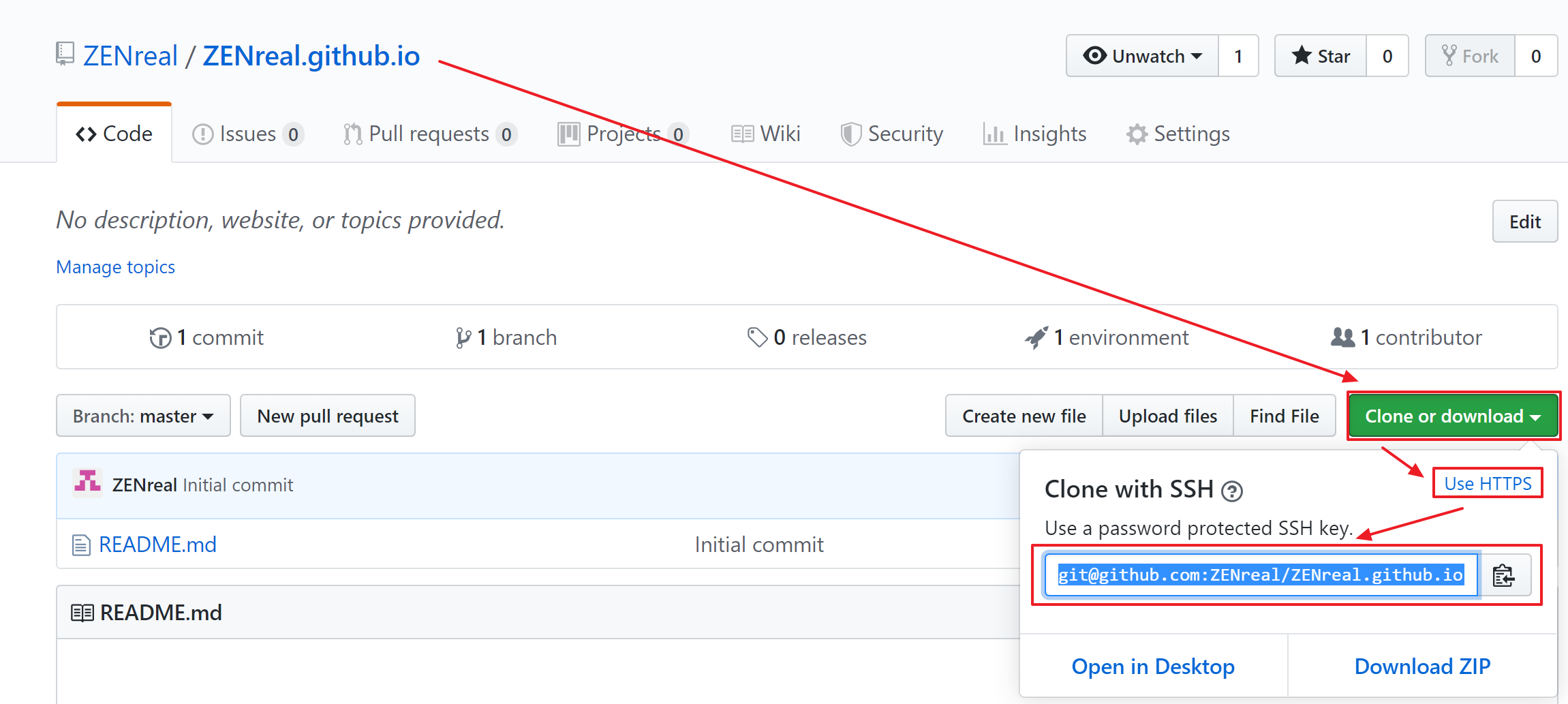
若你不知道repository: 該如何填寫,到你的repository 右下方Clone -> Use SSH 複製框裡頭的內容貼上即可。

STEP 2
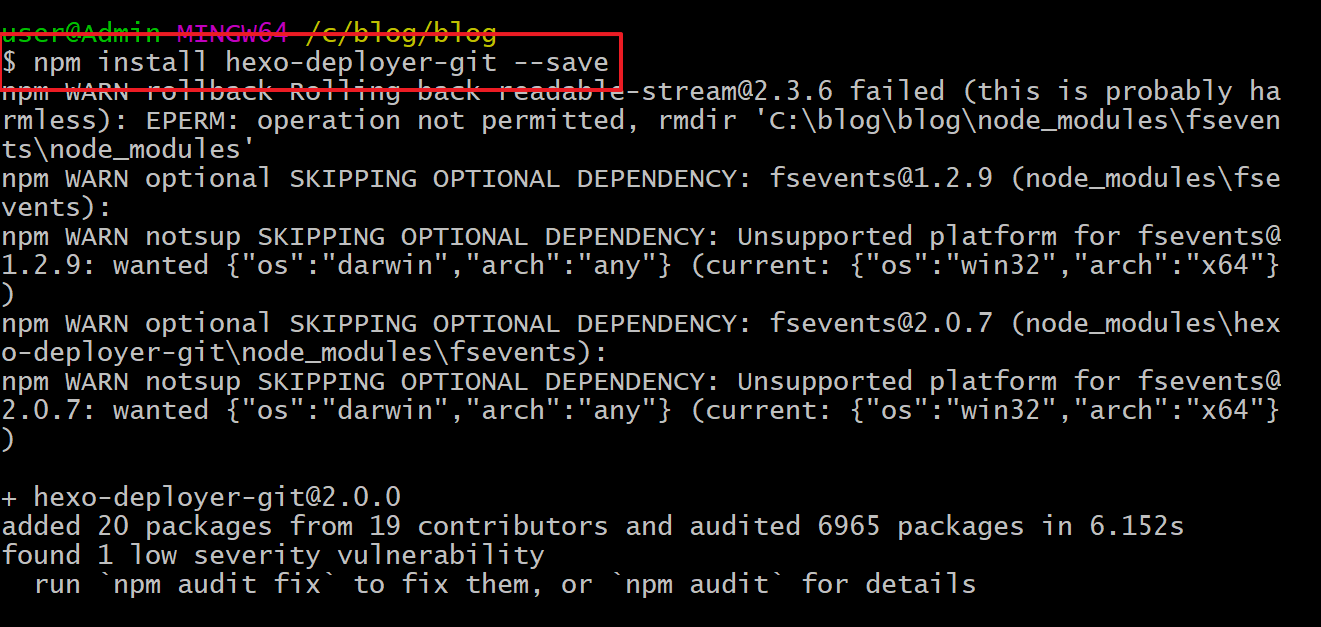
在部落格目錄下打開Git Bash,輸入下方命令開始安裝deployer-git。
1 | npm install hexo-deployer-git --save |

STEP 3
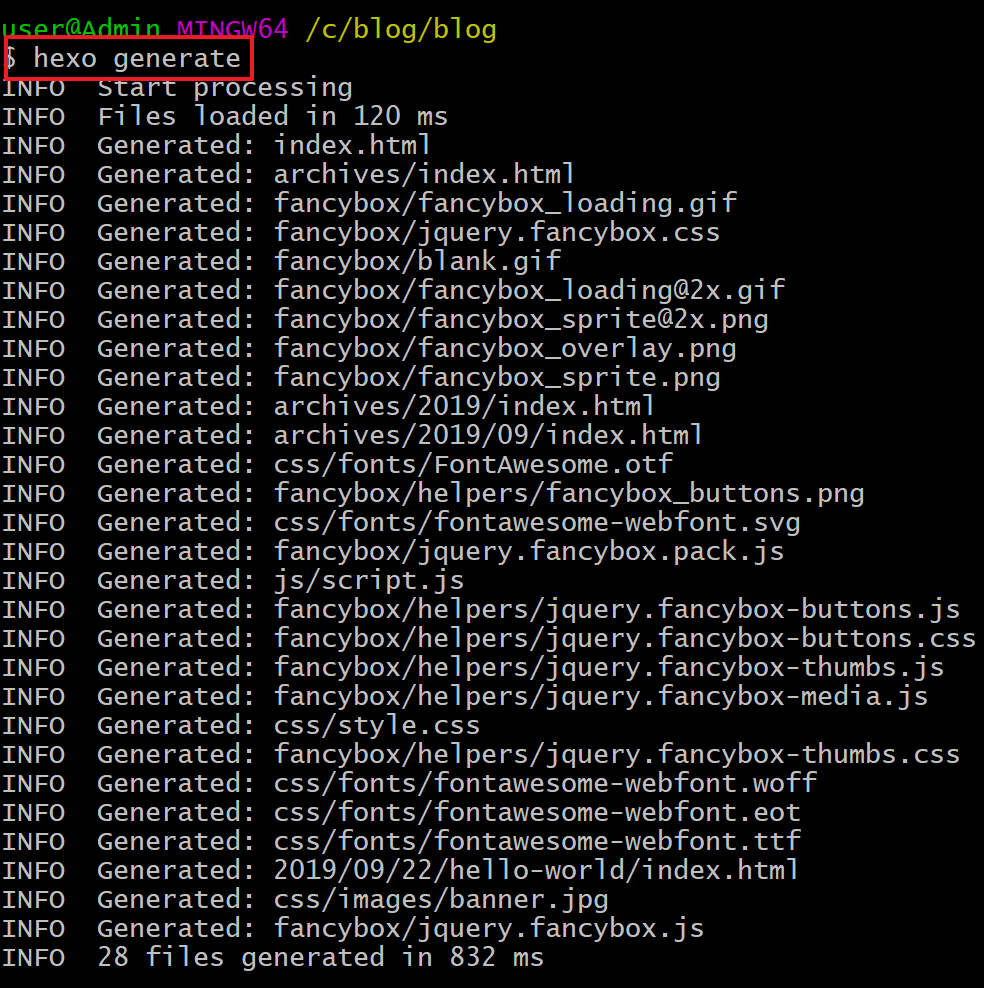
執行:
1 | hexo generate |

STEP 4
執行
1 | hexo deploy |


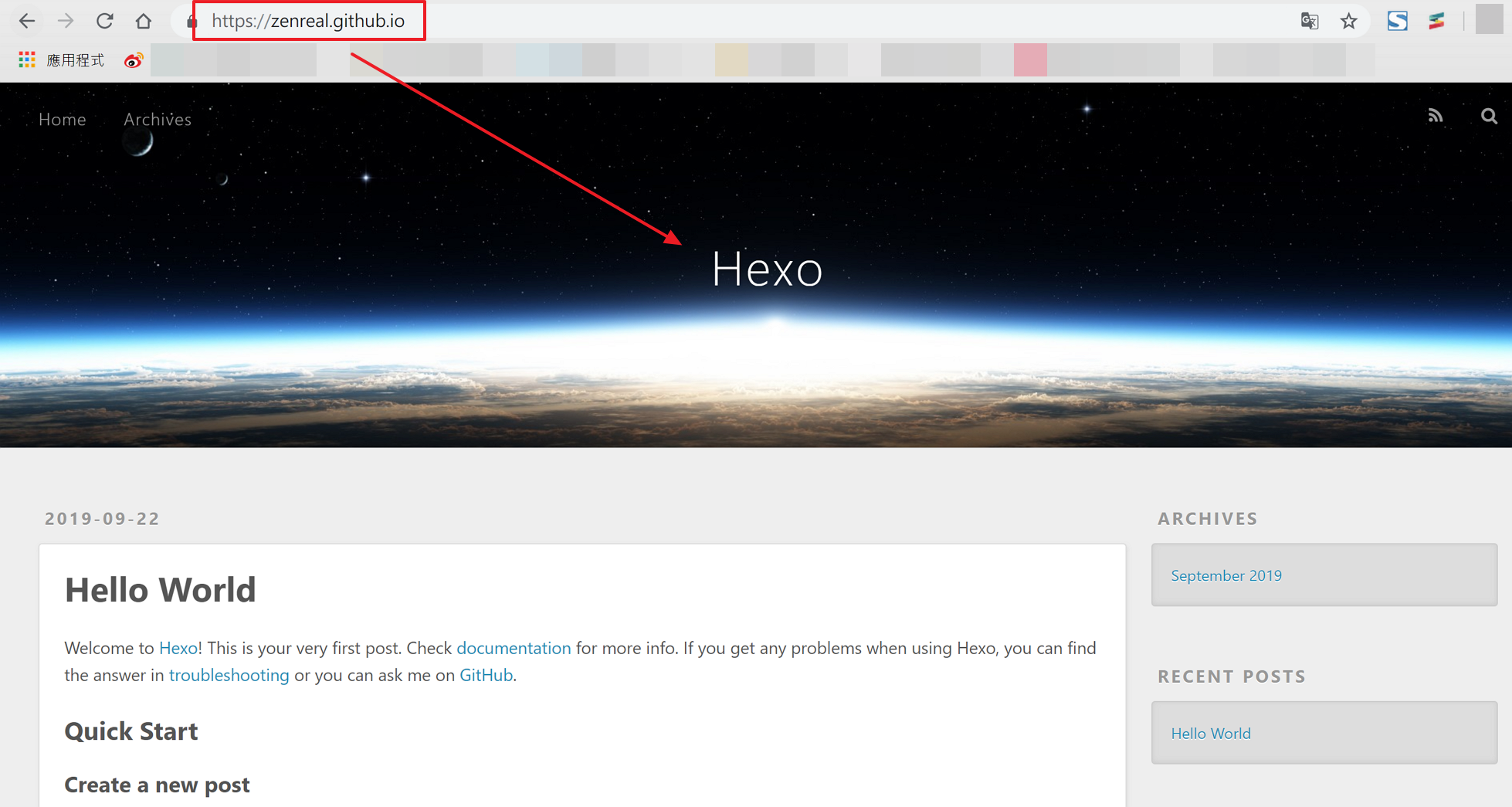
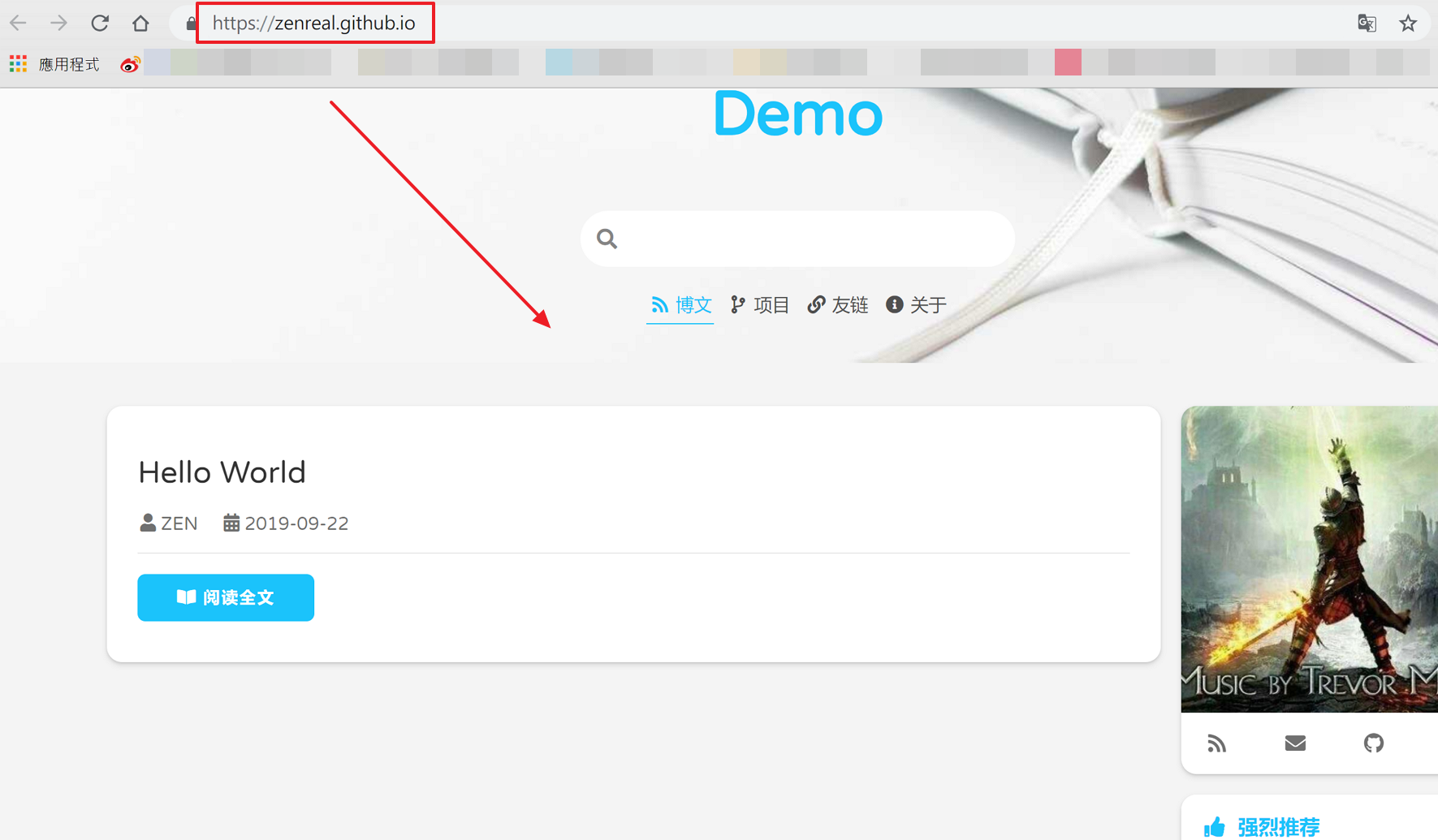
若出現INFO Deploy done: git則代表部署成功,接著你就可以打開瀏覽器輸入 http://yourname.github.io 瀏覽你的部落格。

延伸
安裝部落格主題(Themes)
hexo官方提供了多種主題免費使用,你可以到Themes|Hexo下載喜歡的主題。
下載好之後,打開你的部落格目錄,將剛剛下載好的主題解壓縮放進\themes裡。

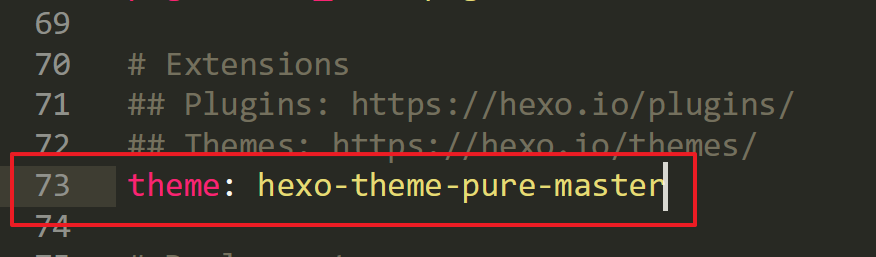
打開主題配置文件(BLOG根目錄\config.yml),找到
1 | #Extensions |
將theme後面改成你的主題名稱然後存檔。

打開Git Bash,輸入:
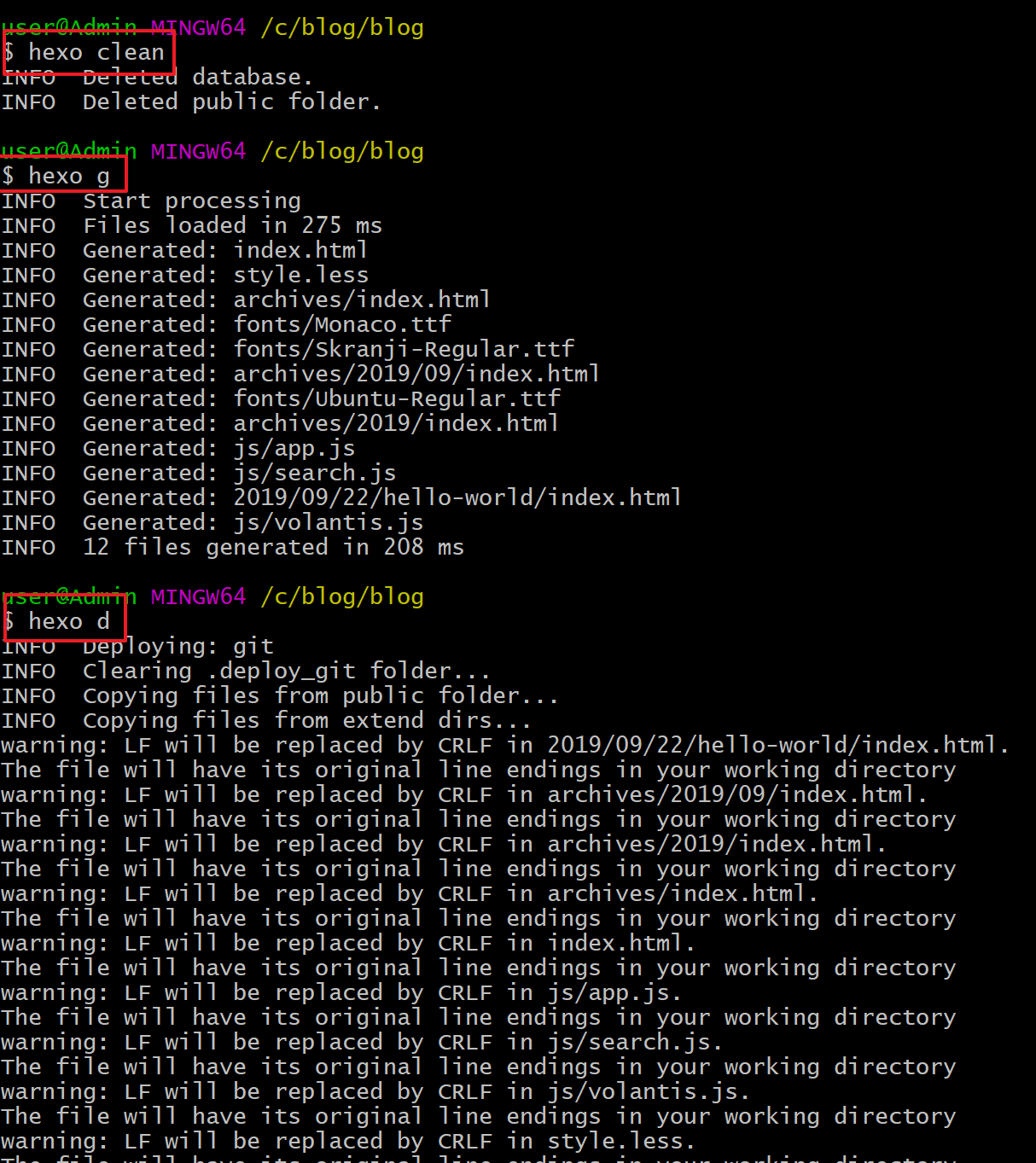
1 | hexo clean |
hexo generate 也可以直接打hexo g
hexo deploy 也可以直接打hexo d

如此一來主題就更換完成了。

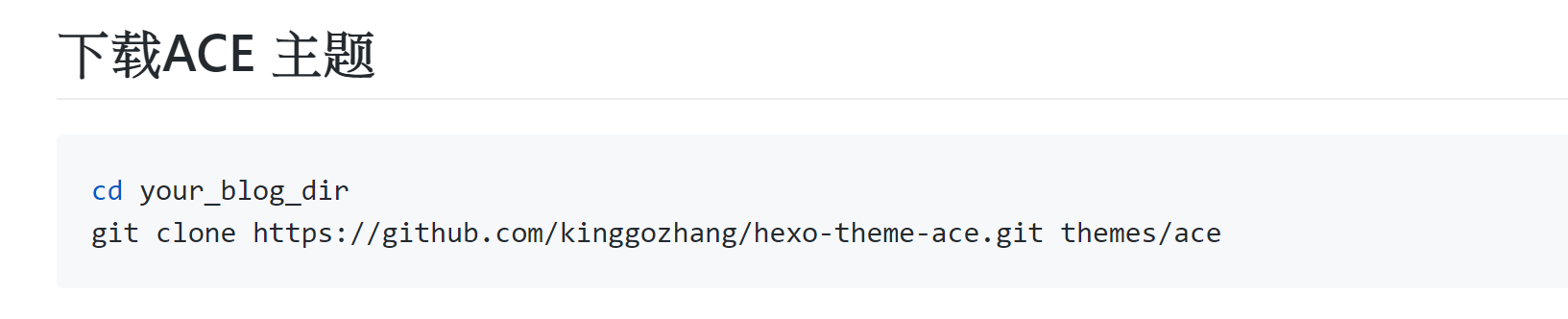
你也可以透過 git clone 主題地址 存放位置
來安裝主題,請在安裝前先閱讀該主題的README.md文件。

修改主題配置:修改themes/主題名稱/_config.yml
打開RSS
- 執行如下命令:
1 | npm install hexo-generator-feed --save |
- 在
./_config.yml中添加:
1 | feed: |
常用指令
hexo generate(hexo g) #生成靜態文件,會在當前目錄下生成一個public資料夾hexo server(hexo s) #啟用本地WEB服務,用於預覽 (http://localhost:4000)hexo deploy(hexo d) #部署BLOG到遠端(比如github)hexo new postName#新建文章hexo new page pageName#新建頁面hexo --debug#檢查BUGnpm uninstall 插件名稱#卸載插件
生成文章後會存在 部落格資料夾\source\_posts 目錄底下,
默認格式是.md檔,md就是指markdown語法,這邊建議使用Sublime來寫文章。
注意事項
推薦使用Sublime Text來修改配置檔案!!!你才能確認格式沒有錯誤!!!
如果格式錯誤,例如冒號是全形、冒號後方沒有空格、空格是全形…等,是不會變色的,你就知道你有輸入錯誤了。

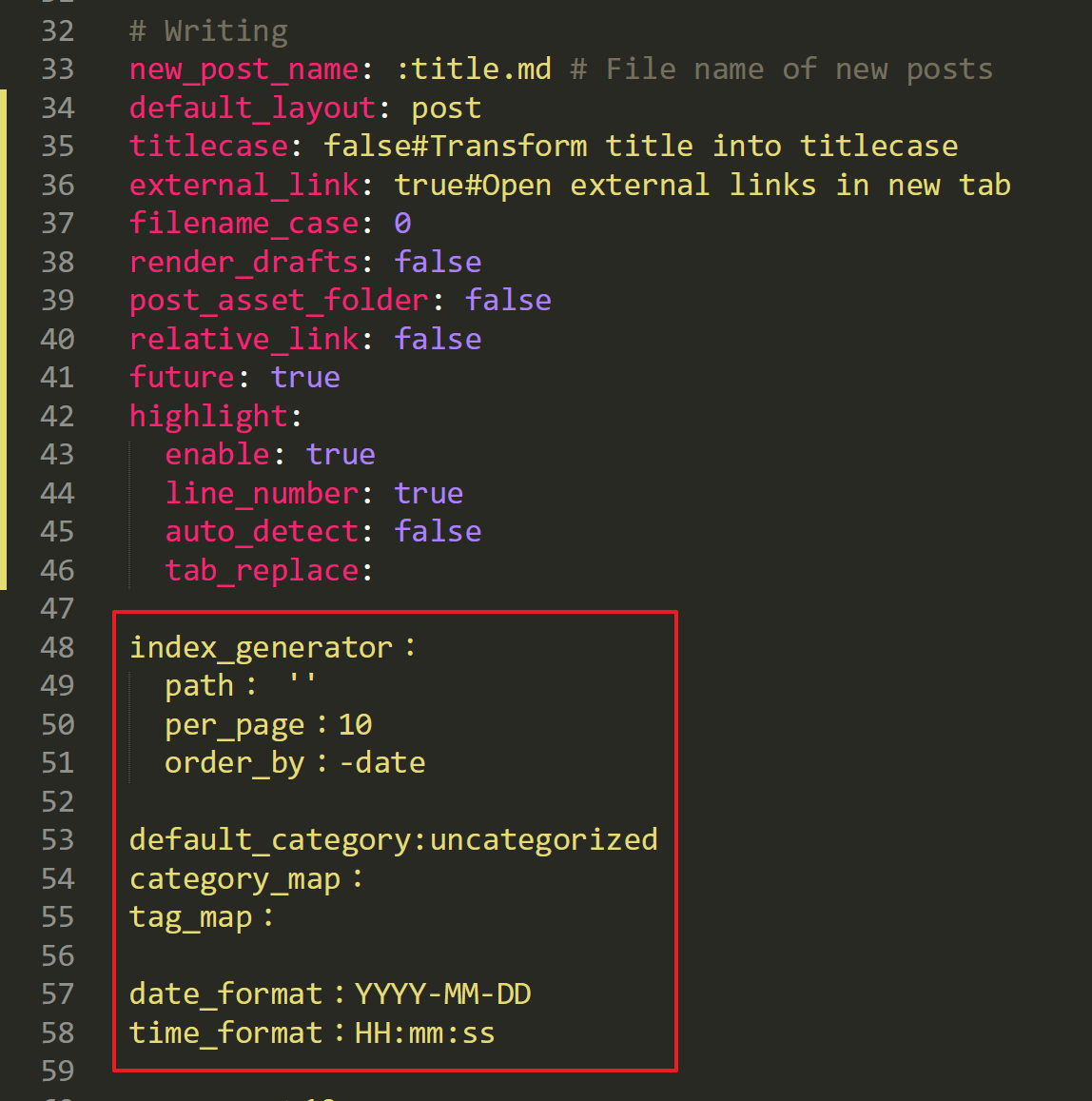
使用Sublime Text修改部落格配置:
language: 網站使用的語言,可以參考 2-lettter ISO-639-1 code,預設為 en。 (建議設成zh-TW)
timezone: 網站時區,Hexo 預設使用您電腦的時區,您可以在 時區列表 尋找適當的時區。
url: 網站的網址
root: 網站的根目錄
permalink: 文章 永久連結 的格式 :year/:month/:day/:title/ (不滿意這個格式可以下載hexo-abbrlink插件)
你可能在使用Hexo途中遇到問題,請參考Hexo官方文件。