用最簡單的方式架設Jekyll。
Jekyll
將純文本轉換為靜態BLOG網站。
簡單
不再需要數據庫,不需要開發評論功能,不需要不斷的更新版本——只用關心你的BLOG内容。
靜態
Markdown(或 Textile)、Liquid 和 HTML & CSS 構建可發布的靜態網站。
BLOG支持
支持自定義地址、BLOG分類、頁面、文章以及自定義的布局設計。
—以上內容摘自 Jekyll官網
其實官網都有架設+部署到Github的完整教程,但是這篇文章教的是最簡易的方式,不需要自己用Git命令push,只需要會用鼠標。
選擇主題
首先至 Jekyll Themes選擇你喜歡的主題並且Download下來。
如果你無法做抉擇,下面幾個可以供你參考:
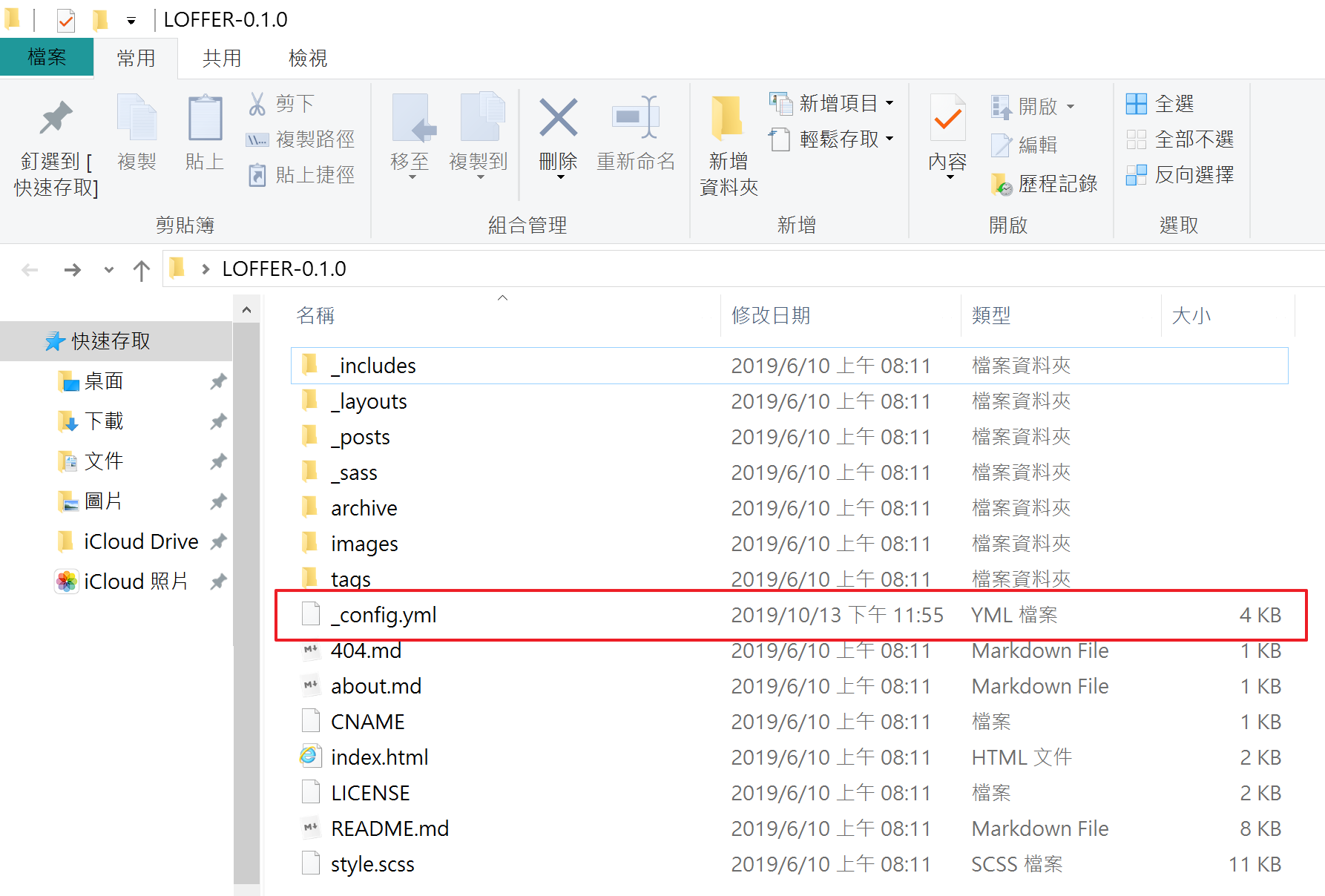
一般主題資料夾內會包含以下檔案:
index.html 首頁的文件_config.yml 設置你的網站信息404.html 自定義404界面(這個一般都會有,如果沒有的話就會使用最“原始”的404頁面)README.md 作者一般會在這個文件中介紹如何配置模版。
同時,文件目錄下應該也會有這些文件夾:
_post 存放你的文章_layouts 網頁模版文件_includes 導航欄,頁腳等組件模版
修改BLOG設定
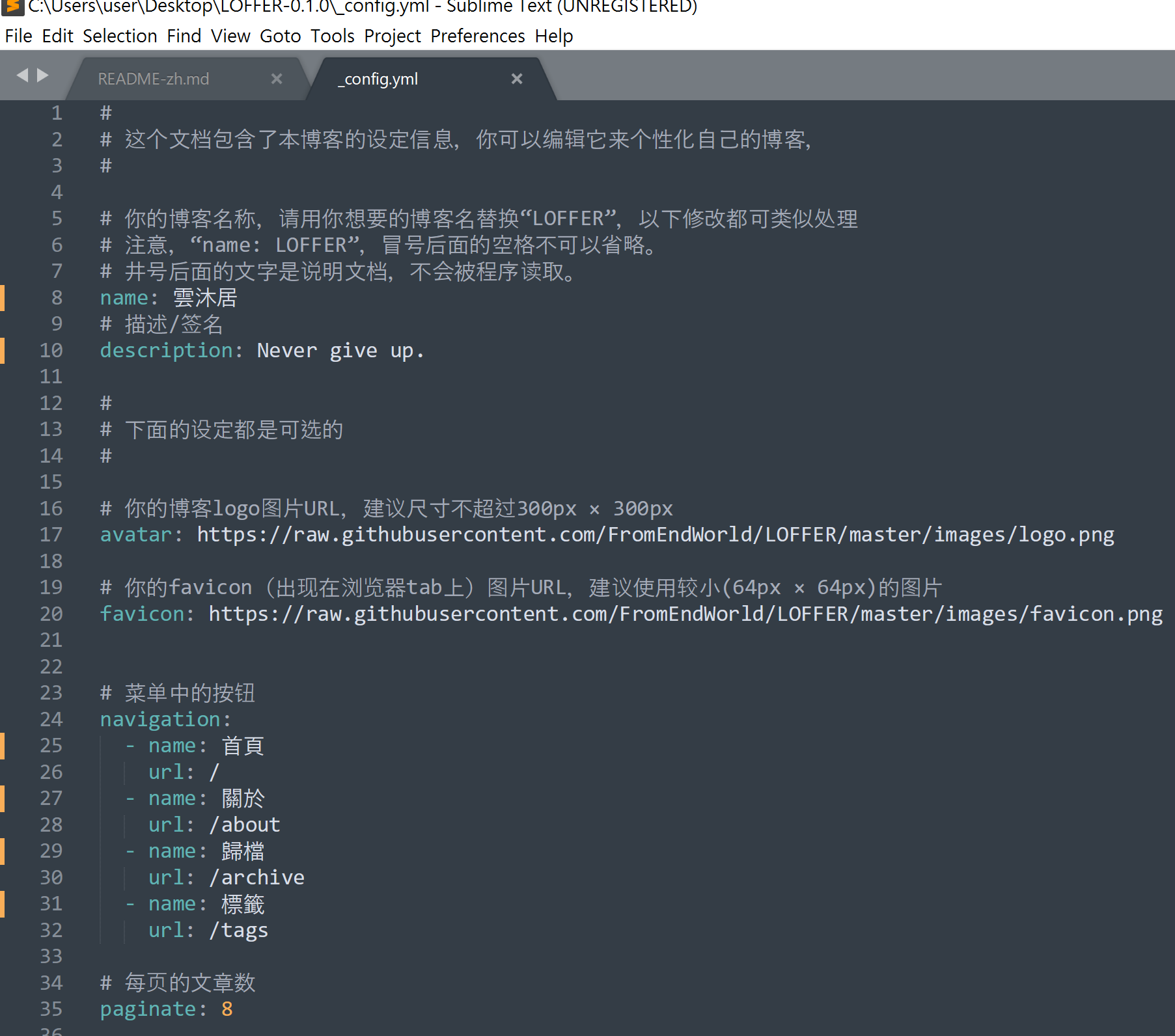
Download之後解壓縮,用sublime Text打開_config.yml。
修改BLOG的相關設定後保存。
創建Github倉庫
這邊就不提如何創建Github帳號了,如果還是不會可以參考註冊教程。
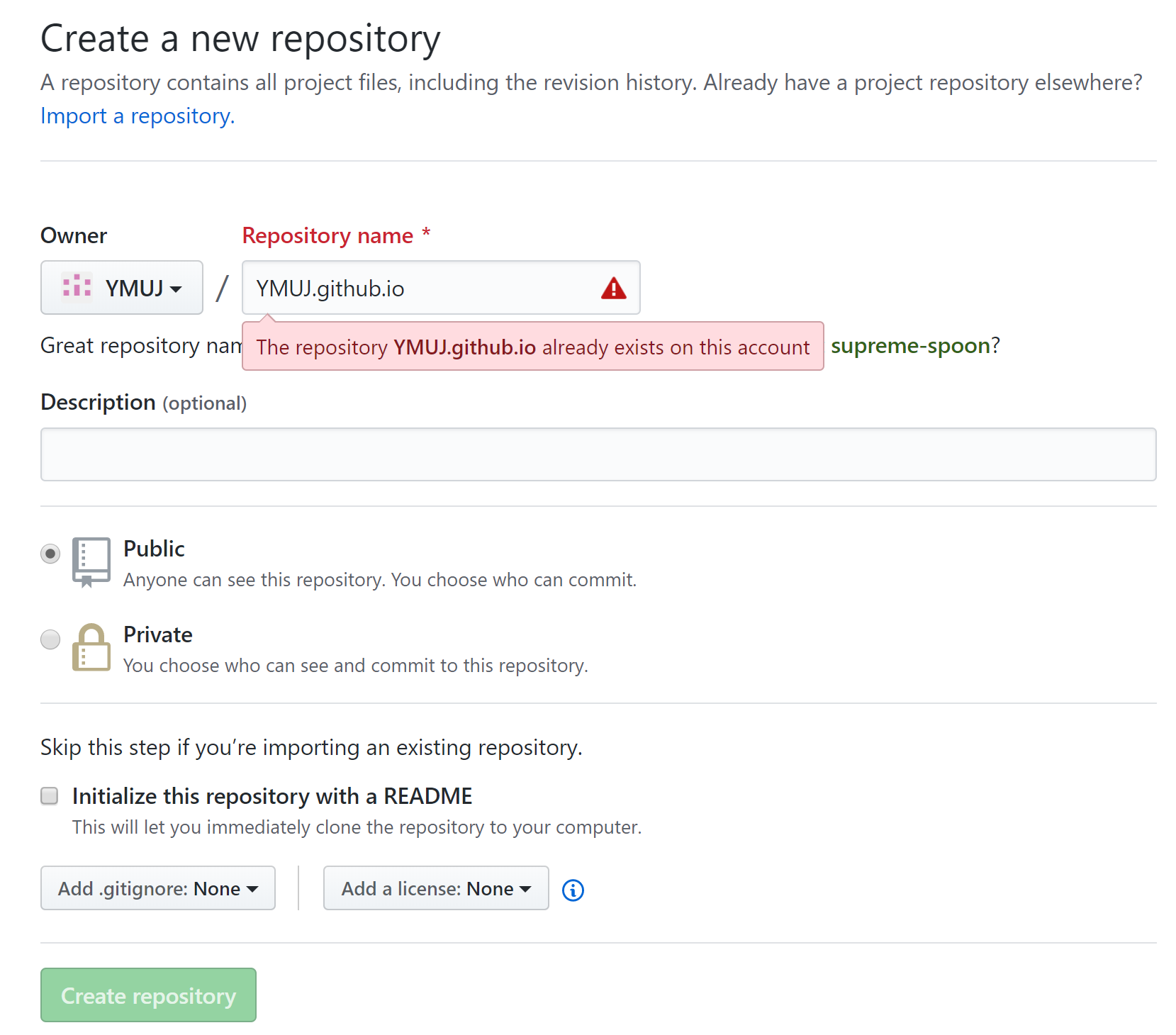
新建一個repository,命名格式:用戶名.github.io
例如我的用戶名為YMUJ,我的repository name就應該輸入YMUJ.github.io。
(我已經創建過了所以會提示已經存在)
上傳檔案
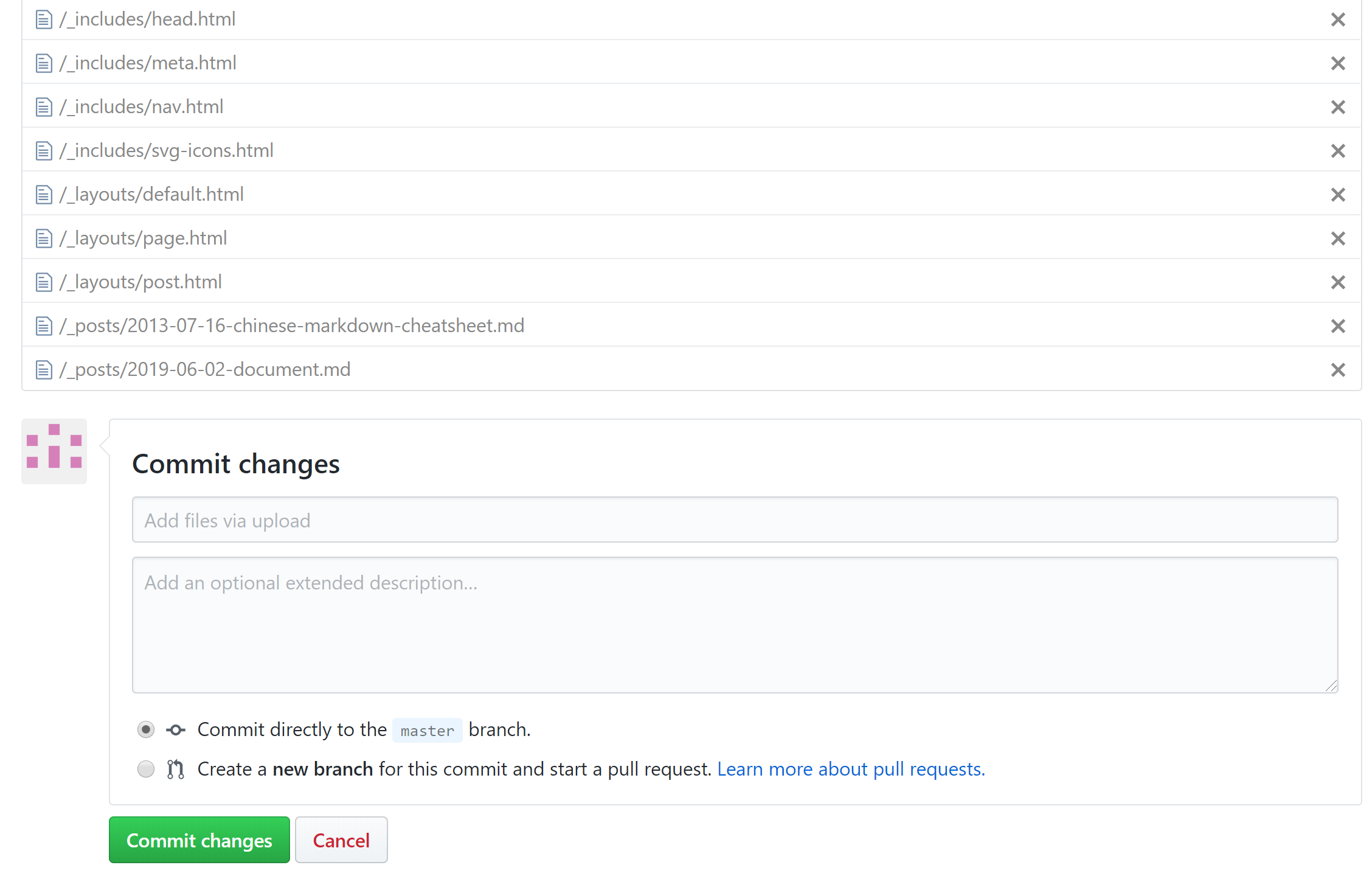
將剛剛主題資料夾裡的所有檔案直接鼠標拖移到倉庫裡然後Commit changes。
(預設是選master分支)
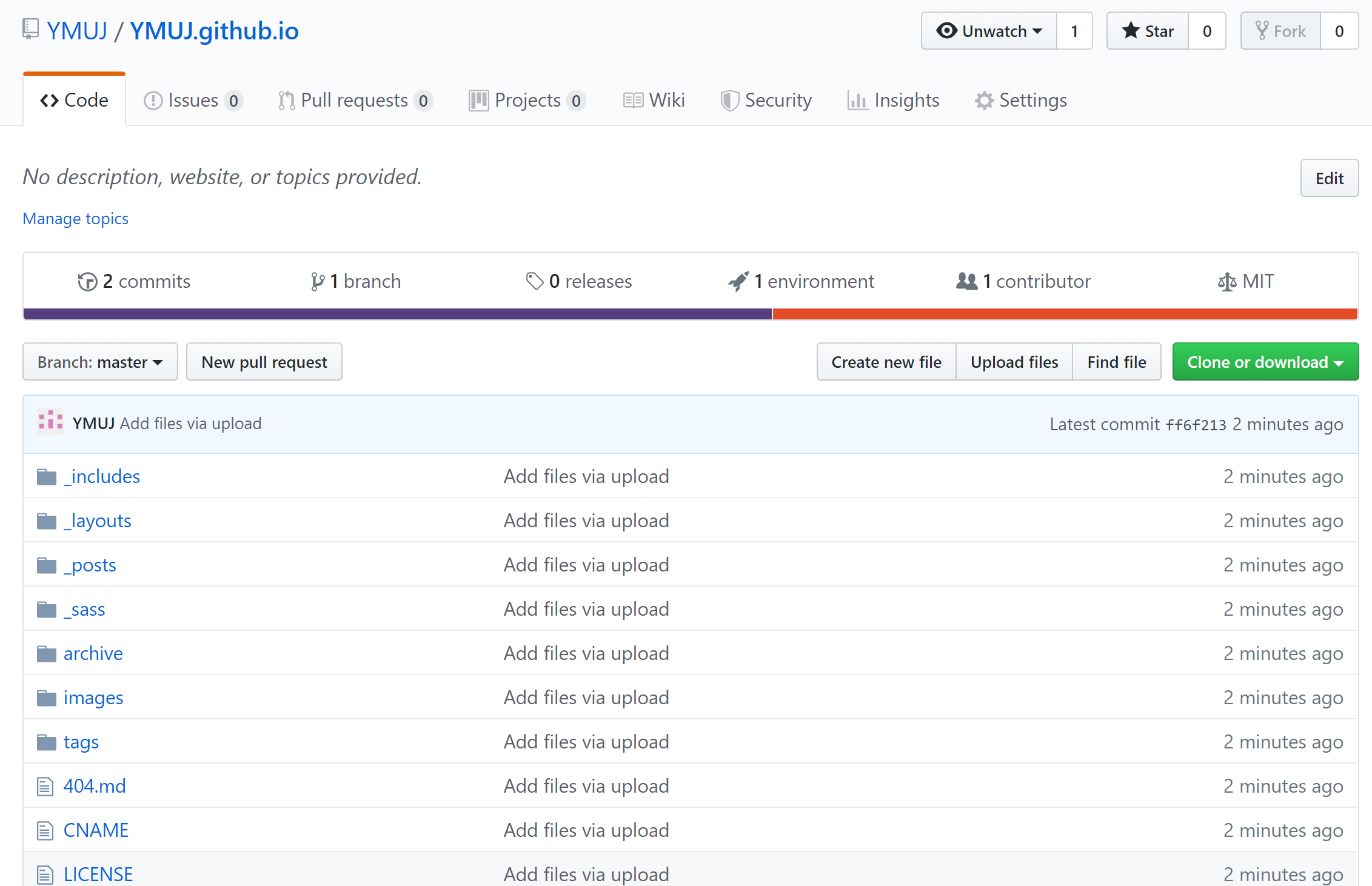
接著你能在倉庫裡看見剛剛push的檔案。
開啟Github pages
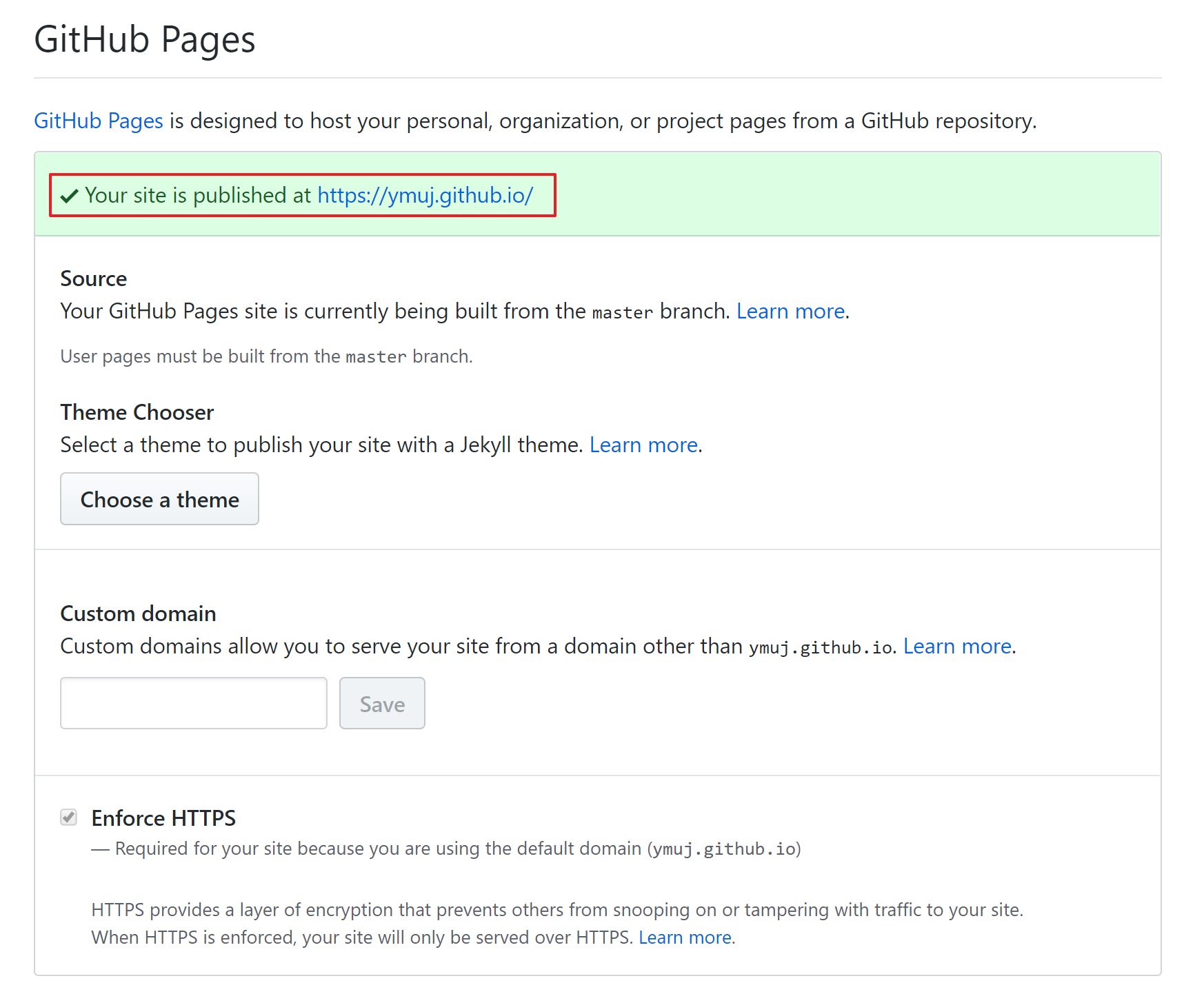
在倉庫上方導航欄找到Settings - GitHub Pages - 將GitHub Pages啟動,若是出現Your site is published at https://yourname.github.io/代表啟動成功,你可以通過這個網址訪問你的部落格。
寫文章
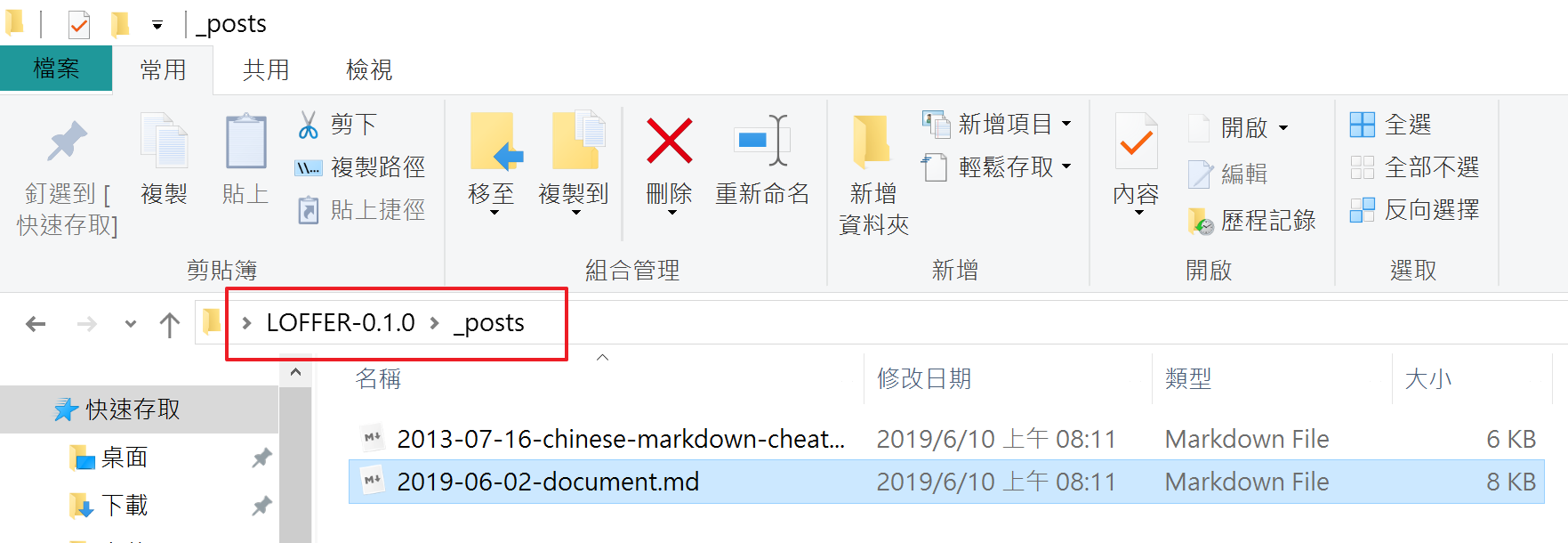
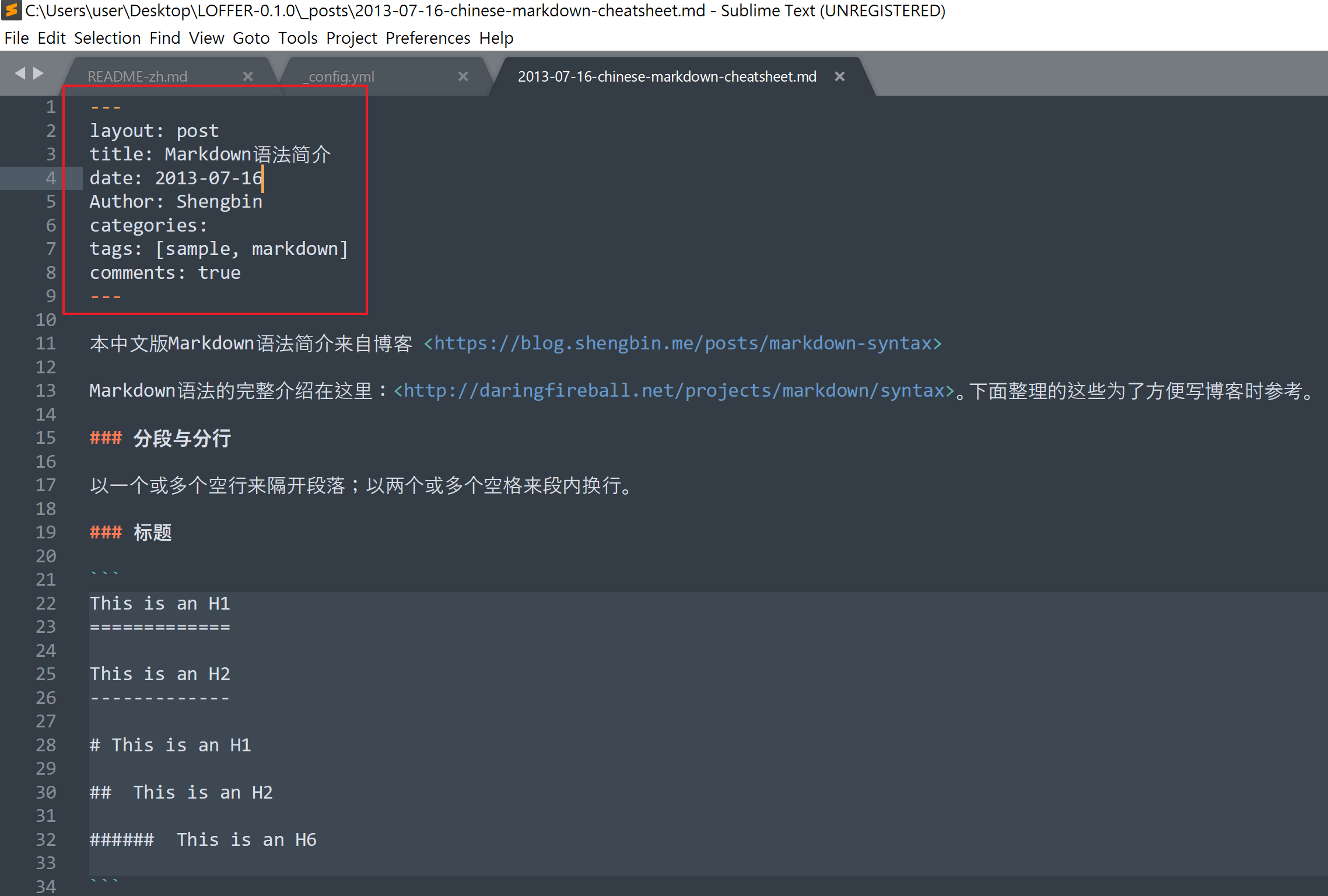
在本地的主題資料夾內,找到_posts,裡頭放的md檔就是文章,你可以使用Sublime Text或是其他Markdown編輯軟體來寫作。
紅框處是文章的配置設定:
- layout:選定一個模版文件,一般不需要改。(預設為post)
- title:文章的標題名。(還可以使用
subtitle:文章的小標題) - date:文章的發布時間。
- Author:作者
- catagories:文章的分類,不同分類可用
-換行分割。
如:
1 | catagories: |
- cover:文章的封圖。
- tags:文章的標籤,格式為
[標籤1,標籤2]。 - comments:true/false 決定這篇文章是否開啟回覆功能。
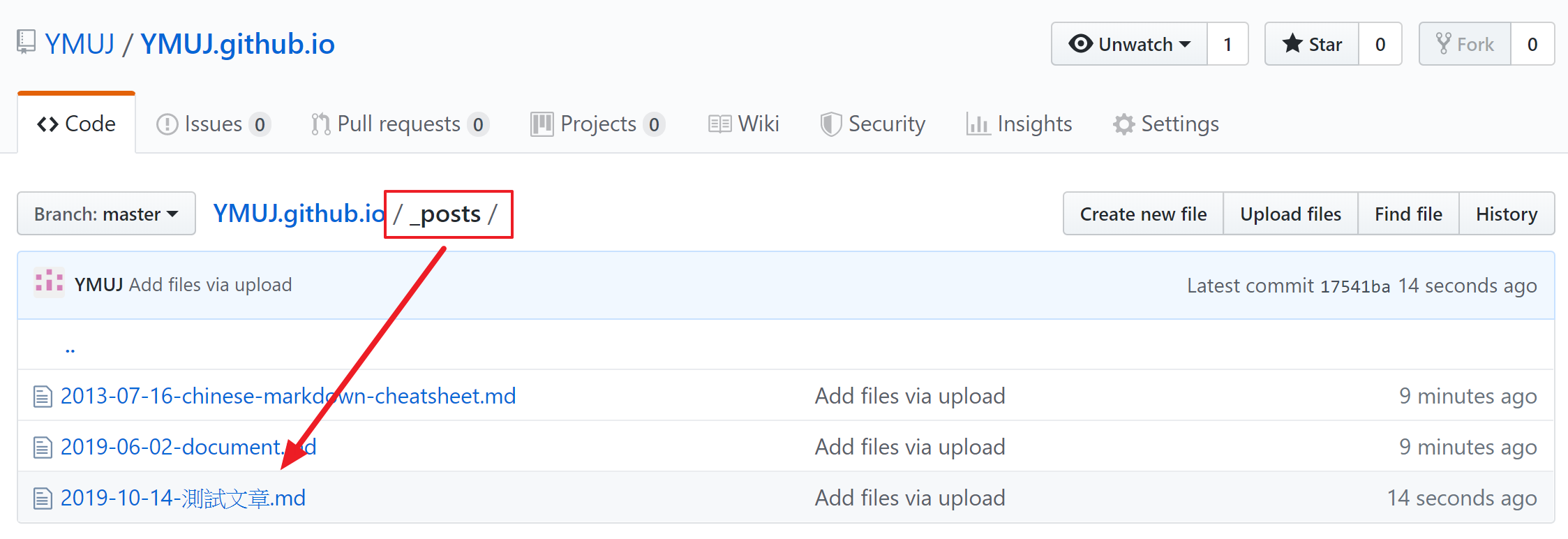
寫完文章之後,打開你的Github倉庫,將文章上傳到_posts裡。
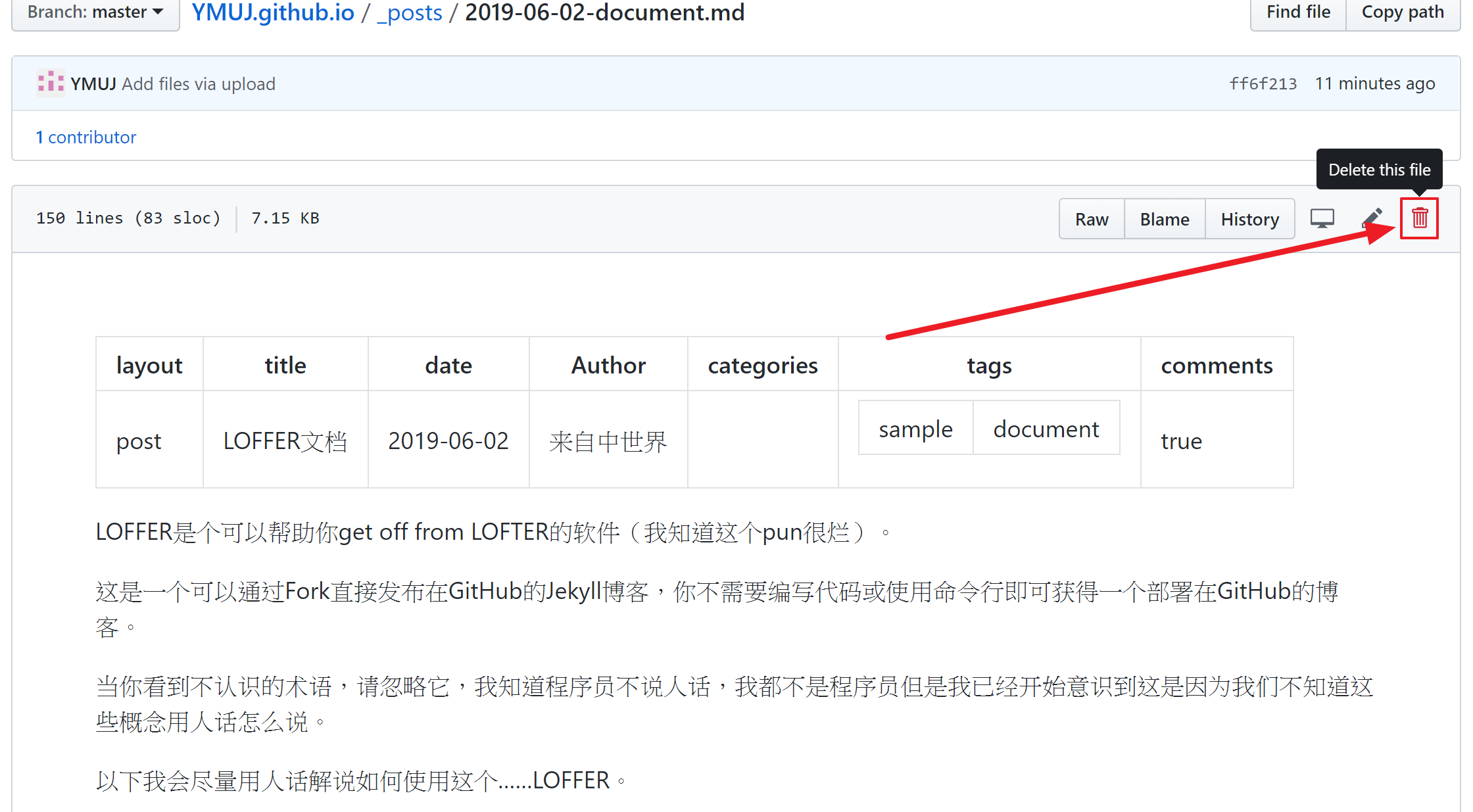
如果想要刪除文章,可以點進文章內,點擊右上方的垃圾桶刪除。
這是給新手的架設教程,如果要正規安裝的話可以在Jekyll官網查看教程,或是有空的話我再詳細寫一個吧。