前言
Hexo系統寫作透過Markdown語法來寫作,若是對Markdown不熟悉,可以參考這個網站。
Markdown寫作環境
以下推薦免費並且親測可用的Markdown軟體以及在線編輯器。
Markdown編輯軟體
MarkdownPad (for Windows 適合新手) - https://markdownpad.com/
BookPad - https://sosfos.wordpress.com/
Boost Note - https://boostnote.io/
Bear (iPhone, iPad, and Mac適合新手) - https://bear.app/
Typora - https://typora.io/
Zettlr - https://www.zettlr.com/
SimpleMDE - https://simplemde.com/
Sublime Text 3 - https://www.sublimetext.com/
Atom - https://atom.io/
Smark - https://gitee.com/elerao/Smark
Mou(OS X 10.7 to 10.11 適合新手) - http://25.io/mou/
CommonMark - https://commonmark.org/
Ghostwriter(for Windows and Linux) - https://wereturtle.github.io/ghostwriter/
Notable - https://github.com/notable/notable
在線Markdown編輯器
MEditor(適合新手) - https://pandao.github.io/editor.md/en.html
Stack Edit (適合新手) - https://stackedit.io/
DILLINGER (推薦老手使用) - https://dillinger.io/
Markdown Live Preview (推薦老手使用) - https://markdownlivepreview.com/
寫作流程
- 創建文章:
1 | hexo new [layout] <title> |
- 編輯文章:通過Markdown編輯器修改。
- 發布文章:將文章發布到你的blog上。
創建文章
通過Git Bash輸入指令創建文章。
1 | hexo new [layout] <title> |
您可以在指令中指定文章的佈局(layout),預設為 post,您可以透過修改_config.yml 中的 default_layout 設定來指定預設佈局。
佈局(Layout)
Hexo 有三種預設佈局:post、page 和 draft,它們分別對應不同的路徑,而您所自定的其他佈局和 post 相同,都儲存至 source/_posts 資料夾。
佈局 路徑
post(發表) source/_posts
page(頁面) source
draft(草稿) source/_drafts
檔案名稱
Hexo 預設以標題做為檔案名稱,但您可編輯 new_post_name 設定來變更預設的檔案名稱,
舉例來說,設為下方格式可讓您更方便的透過日期來管理文章。
1 | :year-:month-:day-:title.md |
變數 描述
:title 標題
:year 建立年份(4 位數)
:month 建立月份(2 位數)
:i_month 建立月份(去掉開頭的零)
:day 建立日期(2 位數)
:i_day 建立日期(去掉開頭的零)
草稿
在建立時會被儲存於 source/_drafts 資料夾,你可以透過
1 | hexo publish [layout] <title> |
將草稿從source/_drafts資料夾移動到 source/_posts 資料夾。
在執行時加上 --draft 選項,或是把 render_drafts 設定改為 true 來預覽草稿。
鷹架(Scaffold)
在建立文章時,Hexo 會根據 scaffolds 資料夾內相對應的檔案來建立檔案,例如:hexo new photo "My Gallery"
在執行這行指令時,Hexo 會嘗試在 scaffolds 資料夾中找尋 photo.md,並根據其內容建立文章,以下是您可在鷹架中使用的變數:
變數 描述
layout 佈局
title 標題
date 檔案建立日期
編輯文章
Front-matter 是檔案最上方以 — 分隔的區域,用於指定個別檔案的變數,舉例來說:
1 | --- |
以下是預先定義的設定,您可在模板中取得這些設定值並加以利用。
設定 描述 預設值
layout 佈局
title 標題
date 建立日期 檔案建立日期
updated 更新日期 檔案更新日期
comments 開啟文章的留言功能 true
tags 標籤(不適用於分頁)
categories 分類(不適用於分頁)
permalink 覆蓋文章網址
keywords 僅用在 meta 和 Open Graph 的關鍵詞(不建議使用)
分類和標籤
分類和標籤只有文章才支援,您可以在 Front-matter 中設定。在其他系統中,分類和標籤可能聽起來很接近,但是在 Hexo 中有著決定性的差別:分類是有順序和階層性的,也就是說 Foo, Bar 不等於 Bar, Foo;而標籤沒有順序和階層。
1 | categories: |
此外我們可以透過 list 來對一篇文章同時定義多個分類。
1 | categories: |
JSON Front-matter
除了 YAML 外,你也可利用 JSON 來撰寫 Front-matter,只要將 — 代換成 ;;; 即可。
1 | "title": "Hello World", |
插入圖片
1 |  |

插入指定大小圖片
1 | {% img [class names] /path/to/image [width] [height] [title text [alt text]] %} |
插入鏈接
1 |  |
效果:
我的部落格
表格
1 | | 表頭1|表頭2|表頭3|表頭4 |
效果:
| 表頭1 | 表頭2 | 表頭3 | 表頭4 |
|---|---|---|---|
| 默認左對齊 | 左對齊 | 居中對齊 | 右對齊 |
| 默認左對齊 | 左對齊 | 居中對齊 | 右對齊 |
| 默認左對齊 | 左對齊 | 居中對齊 | 右對齊 |
繼續閱讀
插入
<!--more-->
更多語法請參考:
Markdown Guide基礎語法 和 Markdown Guide擴展語法
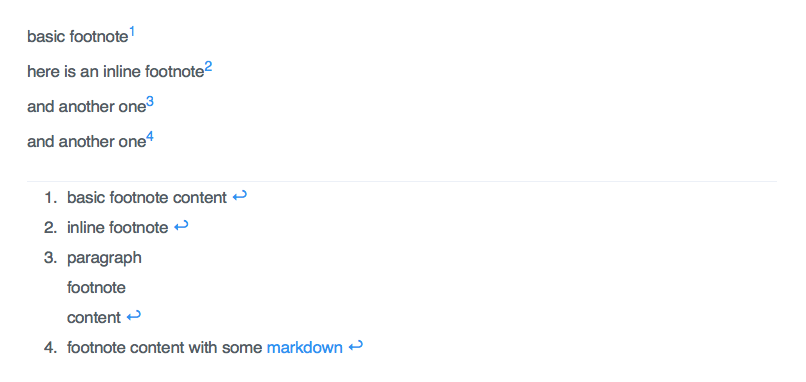
插入注腳
需要安裝 hexo-footnotes 插件
在blog根目錄Git bash執行:
1 | npm install hexo-footnotes --save |
打開_config.yml下方加入
1 | plugins: |
使用方法:
1 | basic footnote[^1] |
效果:
插入音樂
插入音樂,需要使用插件hexo-tag-aplayer,語法如下:
1 | {% meting "id" "server" "type" "autoplay" "mutex:false" |
插入網易雲歌單
1 | {% meting "歌單id號" "netease" "playlist" "autoplay" |
插入影片
Youtube
1 | {% youtube video_id %} |
B站
1 | <iframe width="100%" height="400" src="//player.bilibili.com/player.html?aid= |
或者可以安裝hexo-tag-bilibili插件。
通用
1 | <video width="100%" height="400" src="movie.mp4" controls="controls"> |
插入HEXO自帶圖標
HEXO自帶Font Awesome的所有圖標,可以貼上HTML來使用。
例如:
1 | <i class="fas fa-cat"></i> |
顯示效果

發布文章
只需要生成加部署兩步驟即可。
1 | hexo generate |
你也可以將這兩個命令縮成一句(建議不要)
hexo g -d