效果圖

簡易版本或者進階版本擇一使用。
簡易版本
STEP 1
安裝 npm install --save hexo-helper-live2d
STEP 2
在站點配置文件 新增:
1 | # Live2D |
詳細請見live2d的使用手冊
更換模組
若是想更換不同的模組,可以使用live2d-widget-models提供的模組。
STEP 1
使用npm install {packagename} 安裝
live2d-widget-model-chitoselive2d-widget-model-epsilon2_1live2d-widget-model-gflive2d-widget-model-haru/01(使用npm install --save - live2d-widget-model-haru)live2d-widget-model-haru/02(使用npm install --save - live2d-widget-model-haru)live2d-widget-model-harutolive2d-widget-model-hibikilive2d-widget-model-hijikilive2d-widget-model-izumilive2d-widget-model-koharulive2d-widget-model-mikulive2d-widget-model-ni-jlive2d-widget-model-nicolive2d-widget-model-nietzschelive2d-widget-model-nipsilonlive2d-widget-model-nitolive2d-widget-model-shizukulive2d-widget-model-tororolive2d-widget-model-tsumikilive2d-widget-model-unitychanlive2d-widget-model-wankolive2d-widget-model-z16
模組預覽
原本模組的預覽已經失效了,要嘛就上網搜索看看,要嘛就自己嘗試看看。
或者樣本集
左Tororo 右Hijiki
Nito
左Koharu 右Haruto
miku
chitose
epsilon
haru
wanko
unitychan
izumi
shizuku
hibiki
其他的請自行測試。
STEP 2
之後到站點配置文件修改你剛剛的設置,找到model裡頭的use:將後面live2d-widget-model-wanko改成你要換成的模組名稱。
1 | model: |
卸載
若是需要刪除,直接npm uninstall hexo-helper-live2d,並將站點配置文件裡頭的設定刪除即可。
進階版本

STEP 1
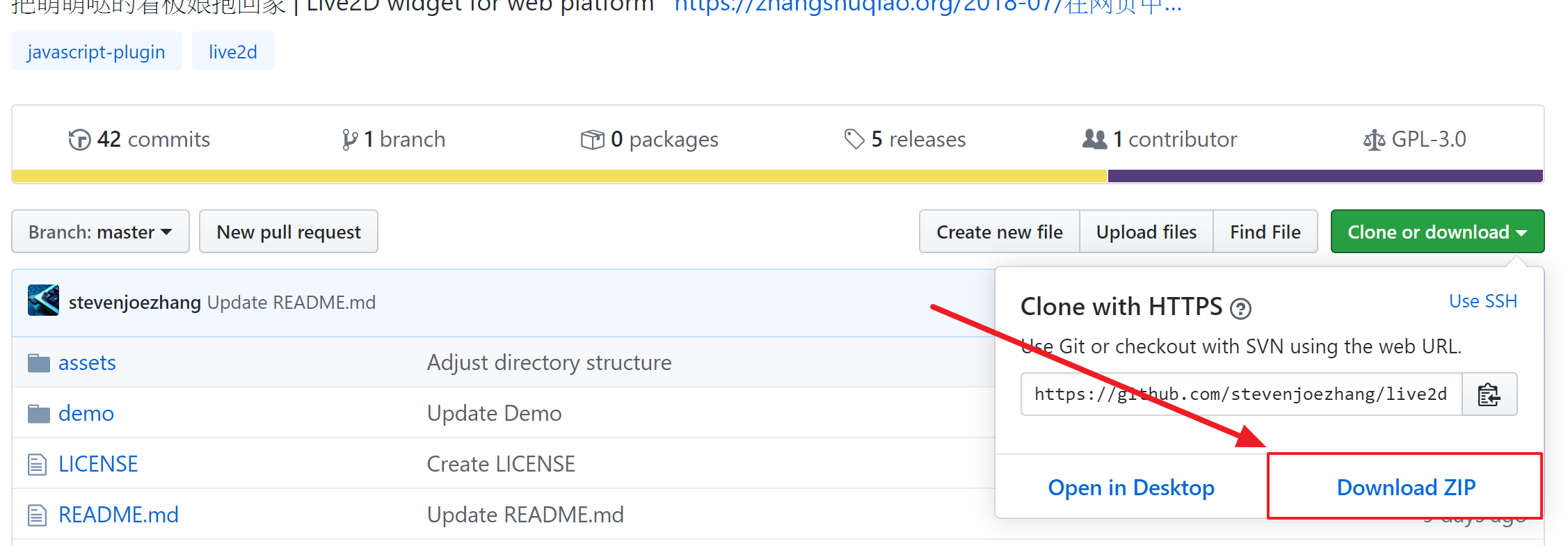
到stevenjoezhang/live2d-widget下載壓縮包。

STEP 2
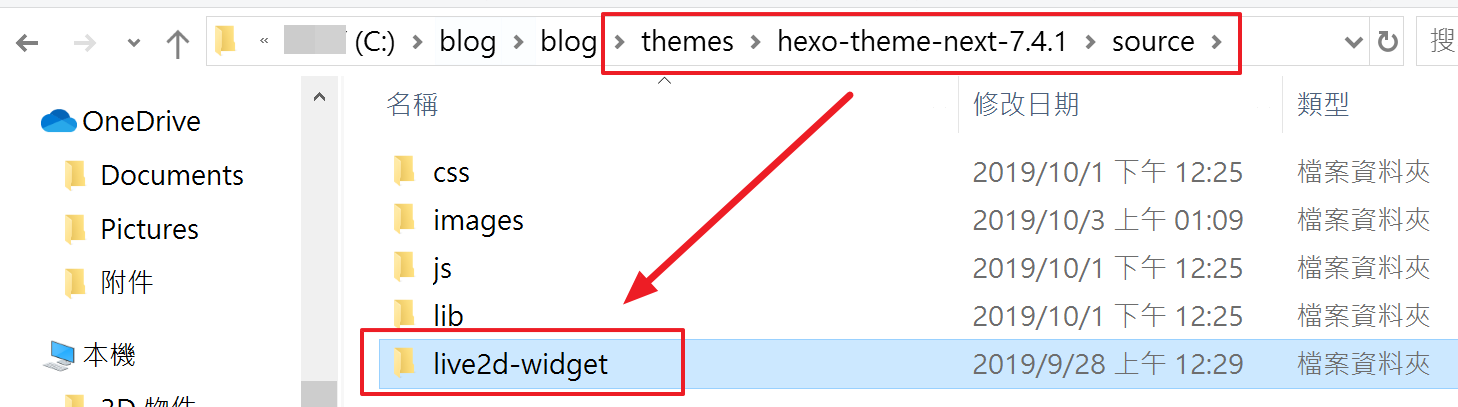
將壓縮包解壓到themes/next/source,並修改檔名為live2d-widget

STEP 3
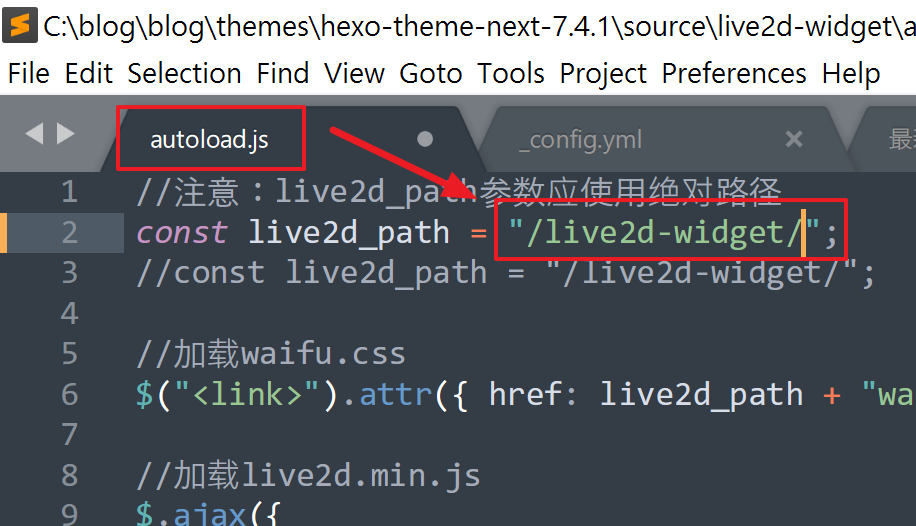
修改 live2d-widget\autoload.js
將
1 | const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/"; |
修改成
1 | const live2d_path = "/live2d-widget/"; |

STEP 4
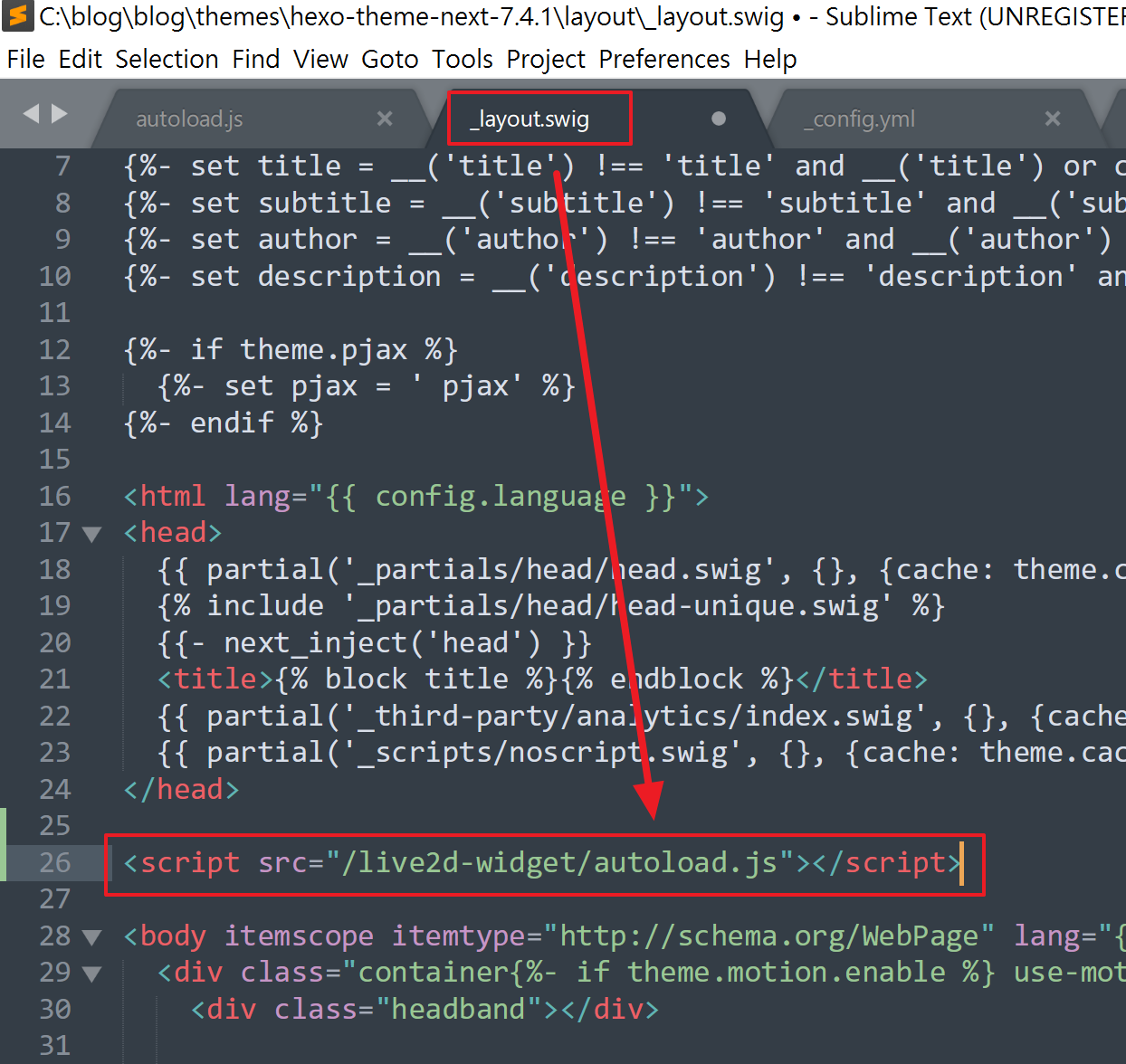
打開 .\themes\next\layout\_layout.swig,在body上方加上
1 | <script src="/live2d-widget/autoload.js"></script> |

並在上方<head>與</head>之間加上
1 | <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> |
(因為進階版需要 jQuery 和 font-awesome 支援)
STEP 5
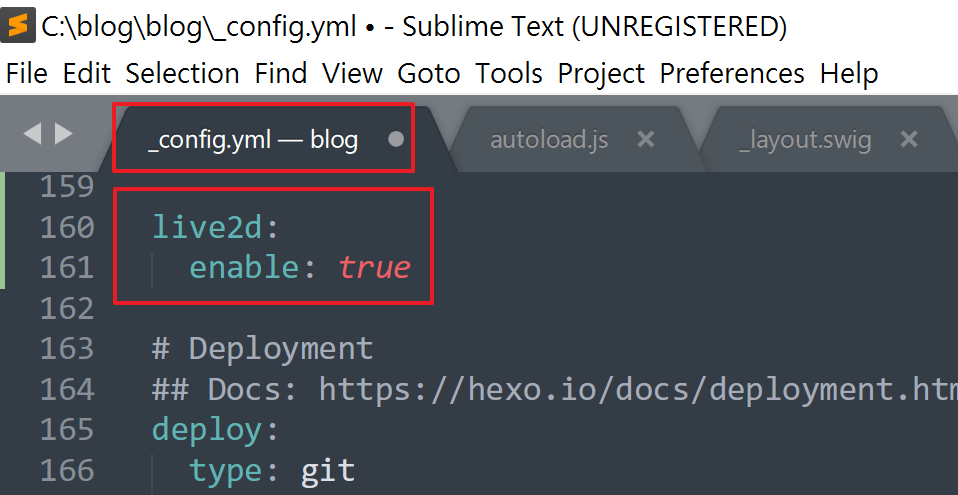
在 站點配置文件 加上
1 | live2d: |

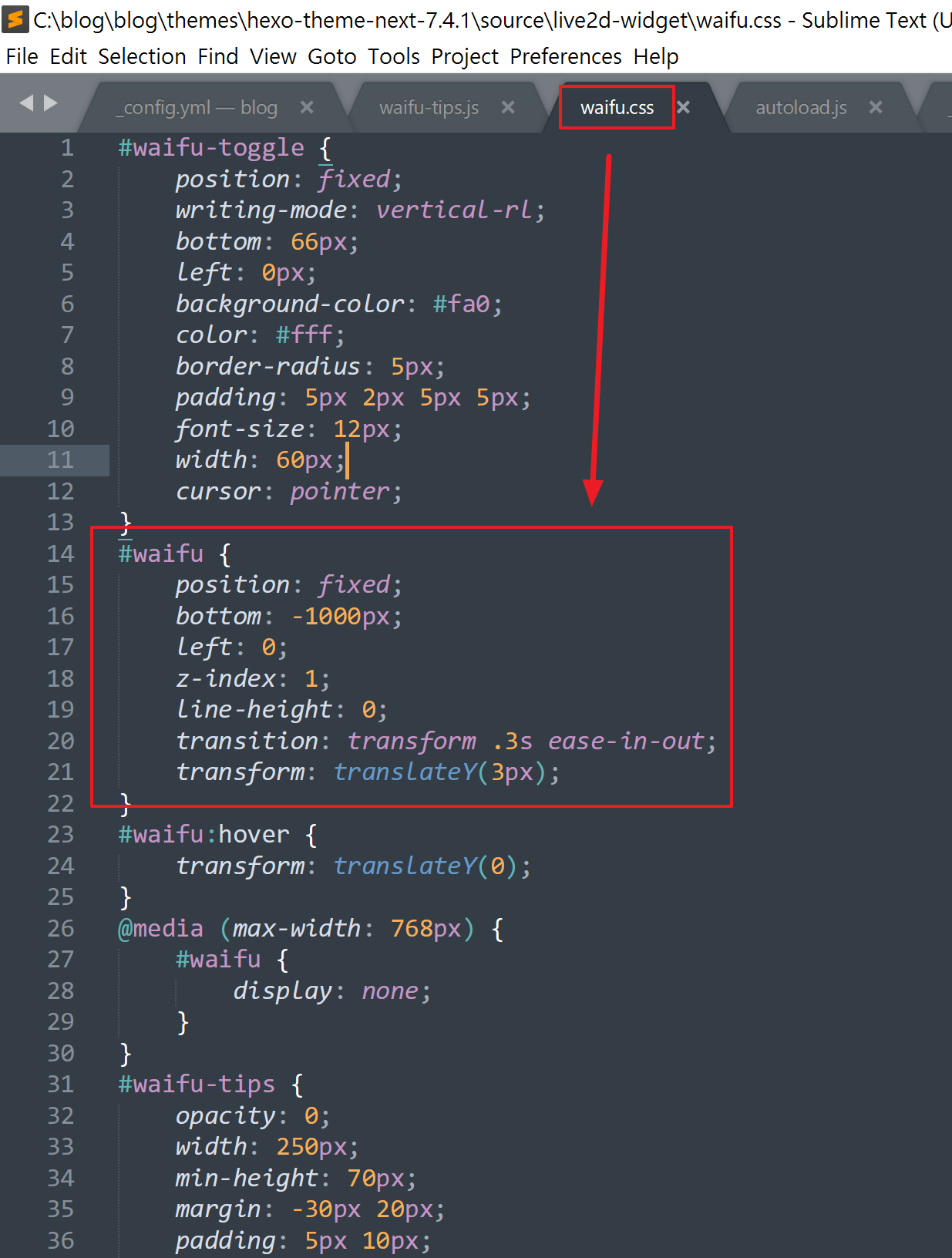
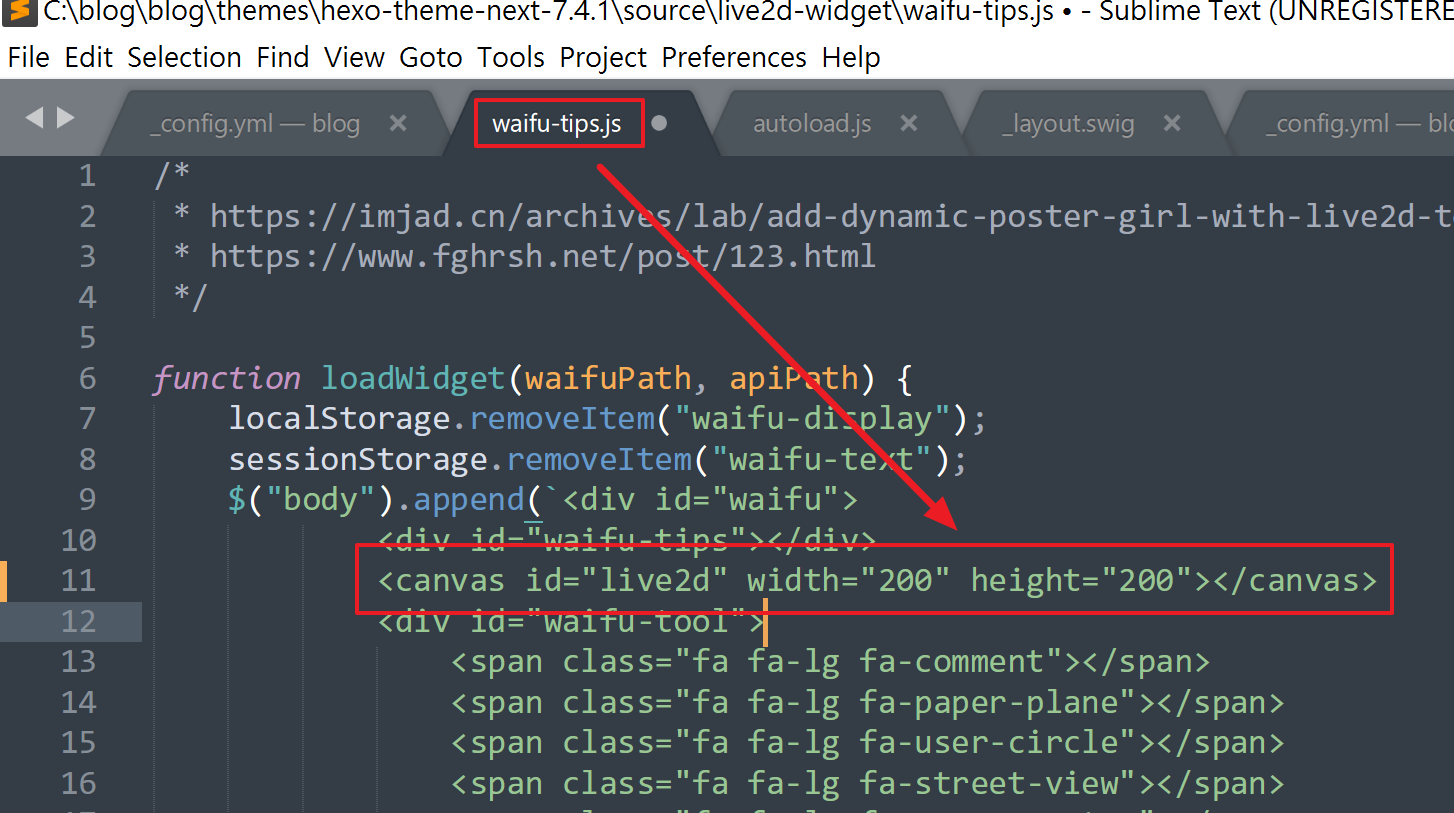
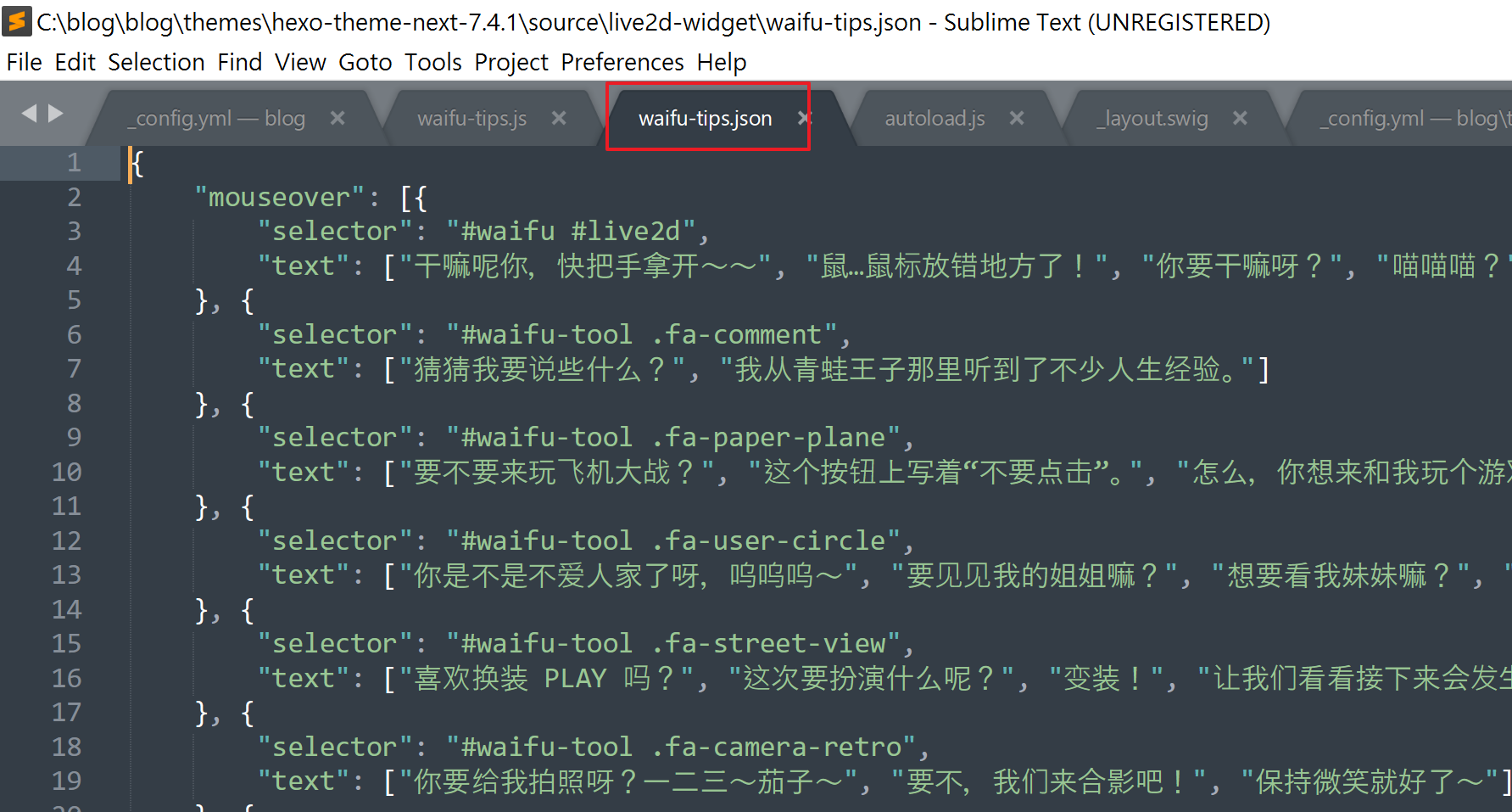
themes\next\source\live2d-widget裡的waifu.css waifu-tips.js 和waifu-tips.json 用來修改看板娘大小、位置、格式、說的話。